بهبود زبانههای عمودی + الگوهای برگههای جدید موجود در Thrive Architect 🎉
[ad_1]
ما بسیار هیجان زده هستیم که به اشتراک بگذاریم که چند پیشرفت کلیدی در مورد جدیدترین ویژگی خود که اخیراً منتشر شده است انجام داده ایم: زبانه های عمودی
در نسخه ماه گذشته، ما یک ارتقاء بزرگ در عنصر Tabs خود در Thrive Architect انجام دادیم تا به شما امکان دهیم بین نمایش برگههای افقی یا عمودی یکی را انتخاب کنید.
هدف ما ارائه راهی تازه به شما بود تا:
و ما توانستیم این کار را انجام دهیم – و ما از بازخوردی که از شما، خانواده Thrive دریافت کردیم، لذت بردیم.



و امروز، با چند پیشرفت کلیدی بازگشتهایم تا تجربه شما را با برگههای عمودی ایجاد کنیم حتی بهتر
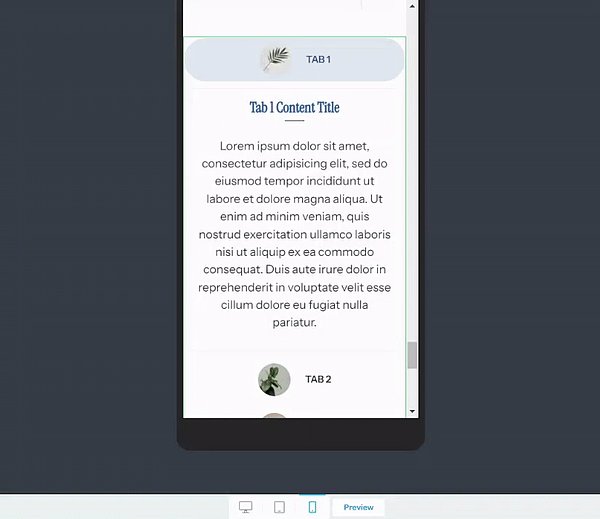
یک نمای موبایل بهتر برای تب های عمودی
برگه های عمودی ما به نظر می رسید عالی روی صفحههای دسکتاپ و تبلتها نیز. چیدمان تمیز و سازماندهی شده، ناوبری را بصری و محتوا را به راحتی قابل اسکن می کند. اما وقتی نوبت به موبایل رسید، متوجه شدیم که جای پیشرفت وجود دارد.
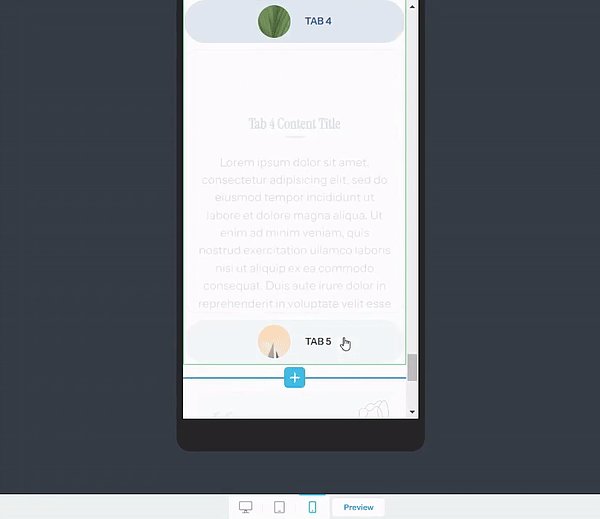
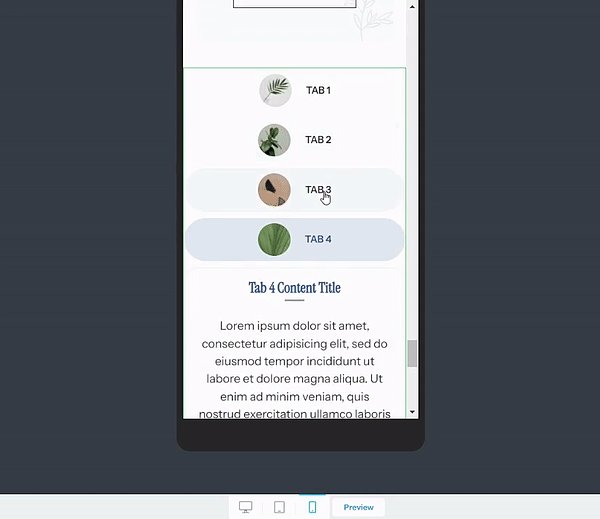
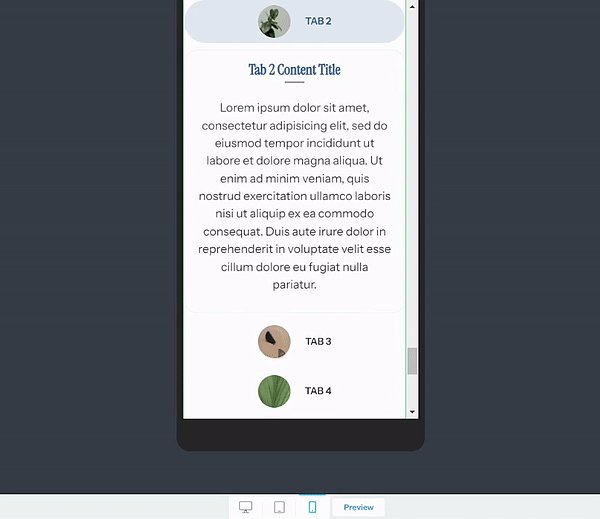
بنابراین، ما نمای موبایل را حتی بهتر کردیم – با یک تعمیر ساده
وقتی شخصی برگه های شما را در دستگاه تلفن همراه مشاهده می کند، می توانید a را فعال کنید سوئیچ سوئیچ که به طور خودکار تجربه را تغییر می دهد. این انطباق هوشمند باعث میشود تا بازدیدکنندگان به طور قابلتوجهی در محتوای برگهشده شما حرکت کنند. این چیزی است که اکنون به نظر می رسد:

با این بهبود، برگههای شما اکنون دارای:
- مناطق متمرکز و قابل لمس برای جلوگیری از خطا
- سلسله مراتب بصری واضح تر برای کمک به کاربران برای درک اینکه کجا هستند
- انتقال روانتر بین برگهها، که بسیار طبیعیتر و پاسخگو هستند
- محتوایی که در هر اندازه صفحه نمایش کاملاً قابل خواندن است
- رابطی که بدون توجه به تعداد تب هایی که اضافه می کنید تمیز می ماند
اکنون، پیمایش تب ها در دستگاه های تلفن همراه برای مخاطبان شما بسیار آسان تر و روان تر خواهد بود. این بسیار مهم است زیرا تجربه کاربری بسیار مهم است همه چیز – به خصوص در دستگاه های کوچکتر که هر پیکسل در آن مهم است.
آمارها آن را تأیید می کند: 74٪ از مردم بیشتر به یک سایت سازگار با موبایل باز می گردند و 67٪ احتمال بیشتری دارد که یک محصول یا خدمات را از چنین سایتی خریداری کنند.
هر عنصر نقشی کلیدی در تبدیلهای فرود دارد، و اولویت اصلی ما اطمینان از داشتن آن است بهترین می توانید با آن کار کنید
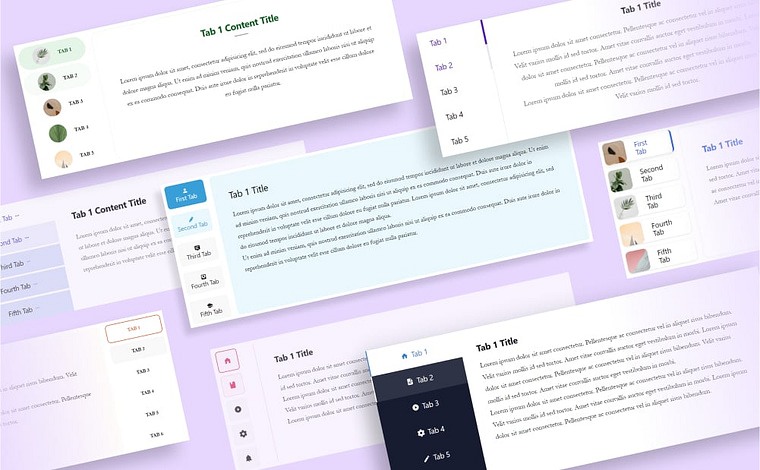
قالبهای برگههای جدید در Thrive Architect: طرحهای خیرهکننده آماده استقرار
ما همچنین قالبهای جدیدی را به عنصر Tabs اضافه کردهایم تا طرحهای بیشتری را برای کار در اختیار شما قرار دهیم!

مانند الگوهای اصلی ما، آنها کاملاً قابل تنظیم و پاسخگوی تلفن همراه هستند، بنابراین می توانید به راحتی آنها را مطابق با نام تجاری خود تطبیق دهید و در عین حال تجربه کاربری عالی را در همه دستگاه ها حفظ کنید.
آنها در حال حاضر در Thrive Architect هستند، برای استفاده شما آماده هستند، بنابراین به آنجا بروید و آنها را بررسی کنید!
روش های هوشمند برای استفاده از زبانه های عمودی در وب سایت شما
ممکن است به این به روز رسانی جدید نگاه کنید و از خود بپرسید که چگونه می توانید برگه های عمودی را به وب سایت خود اضافه کنید. خوب، در اینجا چند راه برای استفاده از این ویژگی منظم وجود دارد:
اگر می خواهید برگه های عمودی را در عمل ببینید، پس شما باید این آموزش گام به گام از تونی را بررسی کنید:
با این طرح بندی عمودی، می توانید به راحتی گزینه های بیشتری را بدون درهم ریختگی صفحه خود جای دهید. این یک راه کارآمد در فضا برای سازماندهی اطلاعات است که به بازدیدکنندگان شما تجربه ای آسان برای پیمایش می دهد و در عین حال طراحی شما را تمیز و حرفه ای نگه می دارد.
مانند تمام ابزارهای ما، شما مسئول اینجا هستید
دوست دارید بعد چه چیزی را ببینید؟
ما دائماً در تلاش هستیم تا محصولات Thrive خود را بهتر کنیم، و بازخورد شما نقش مهمی در این فرآیند دارد.
کل جعبه ابزار Thrive Themes را دریافت کنید Thrive Suite
ما دوست داریم نظرات شما را در مورد این ویژگی های جدید و چیزهای دیگری که دوست دارید در نسخه های آینده ببینید، بشنویم. خواه این الگوهای جدید، بهبود عملکردها یا ویژگیهای کاملاً جدید باشد – بینش شما به ما کمک میکند تا ابزارهای مورد نیاز خود را بسازیم.
نظر خود را در زیر بگذارید و به ما اطلاع دهید که چه چیزی تجربه ساخت وب سایت شما را حتی بهتر می کند!
[ad_2]
منبع:totalwptheme


