The Ultimate Guide for Beginners
[ad_1]
Creating a website doesn’t take months or weeks anymore. With the tools and techniques we’re going to share here, you can create a website in minutes!
Thanks to AI and modern page building tools, creating a website is easier than ever, no matter your skill level.
And we’re not just talking about a basic, static site. You can create a professional-grade website – complete with advanced features – without touching a single line of code.
We’ll walk you through each stage step by step, so you have everything you need right here.
Ready to create a website you’ll be proud to show off?
Step 1: Decide The Purpose
What do you want your website to achieve?
This is the first and most important question to answer before diving in.
Your website’s design, structure, and the tools you choose all hinge on its purpose.
The clearer your goals, the easier it will be to make the right decisions in the next steps.
Let’s explore some common website purposes:
- Sharing information: If your goal is to share knowledge, news, or updates, focus on high-quality, engaging content. Examples: TechCrunch – CNN – Tim Ferriss
- Showcasing skills: For professionals or creatives, a website can serve as an online portfolio to highlight your expertise and attract clients or employers. Examples: Jeff Goins – Steve McCurry – Jamie Oliver
- Selling products or services: If you’re aiming to generate income, focus on eCommerce or service-based solutions. Examples: eBay – ClickBank – Woo
- Building a community: Want to connect like-minded people or create a support system? Focus on user interaction and engagement through forums, blogs, or social features. Examples: The Harvard Gazette – SkillCrush – TED Blog
- Enhancing personal branding: If your goal is to establish authority or build a personal brand, focus on showcasing your identity, achievements, and unique value. Examples: Seth Godin – Brene Brown – Oprah Winfrey
Sometimes, websites combine multiple goals to achieve a greater impact.
For instance, WPAstra uses blogs and eCommerce together to promote and sell products effectively.
Once you’ve decided what you want your website to accomplish, it’s time to move to the next step: choosing the right platform.
Step 2: Choose the Platform
The platform is the technology you’ll use to build and manage your website. Think WordPress, Wix, Joomla and so on.
When we started WPAstra.com in 2017, we chose WordPress. It’s fast, stable and open source and has the community we were looking for.
It was, and still is, the perfect choice for selling themes and plugins, and it worked out brilliantly.
WordPress powers 43.6% of all websites on the web but it’s not the only option.
Here’s a quick look at popular platforms and what they’re great for:
| Platform | Description |
|---|---|
| WordPress | Ideal for blogs, business sites, portfolios, eCommerce, and more. Highly customizable with thousands of themes and plugins. |
| Shopify | Perfect for online stores. Comes with built-in tools for inventory, payments, and shipping. |
| WIX | Great for small business websites, portfolios, and personal blogs. Features an easy drag and drop builder. |
| Squarespace | Best for creatives like designers and photographers. Offers stunning templates for portfolios and small businesses. |
| Joomla | Good for advanced users. Build business sites, community portals, or complex web apps. |
| Drupal | Ideal for complex websites like government portals or large businesses. Requires technical expertise but offers top-tier customization. |
While there are many choices, we recommend WordPress. It’s flexible, scalable, and works for any website, big or small.
Note
Did you notice that most of the sites mentioned in Step 1 are built using WordPress?
We have tried nearly every platform out there and WordPress is easily the most user-friendly and versatile option.
That’s why this tutorial will focus on WordPress.
Here’s what’s coming up:
- Secure a domain name
- Buy hosting
- Set up WordPress and a theme
- Customize your site
Let’s move to Step 3.
Step 3: Get Your Domain Name
A domain name is your website’s unique address on the internet – it’s what people type in their browser to visit your site.
For example, you can find us at https://wpastra.com, Google at google.com, and so on.
A domain name typically involves:
- https: The prefix (Hypertext Transfer Protocol Secure)
- wpastra: The website name
- .com: The domain extension
When choosing a domain, pay attention to the domain extension – it can reveal a lot about your website’s purpose.
Each domain extension serves a specific need.
Here’s a few examples:
| Domain Extension | What It Means |
|---|---|
| .com | Originally for commercial businesses, now the most widely used for all types of websites. |
| .org | Commonly used by non-profits, charities, and community-focused organizations. |
| .net | Popular with tech companies, networking businesses, or online services. |
| .edu | Reserved for educational institutions such as universities and schools. |
| .gov | Exclusively for government agencies and organizations, typically in the United States. |
If you already have a business, it’s best to match your domain name with your business name.
For example, a company called ZenG Clothing would ideally want to use zengclothing.com.
If you’re starting fresh, we recommend checking domain availability at the same time you’re coming up with names for your business.
You’ll find lots of the good ones are all taken so you may have to be creative!
Keep these tips in mind when coming up with a name:
- Make it short and memorable.
- Ensure it’s relevant to your brand.
- Include keywords that reflect your niche.
A well-thought-out domain name can be a big boost to your website’s success!
Where To Register a Domain Name
You can register your domain with a trusted domain registrar or your web host.
You can buy a domain name at the same time as web hosting, or separately. It’s entirely up to you.
While there are thousands to choose from, we recommend these top providers:
You can typically register a domain for $15 – $20.
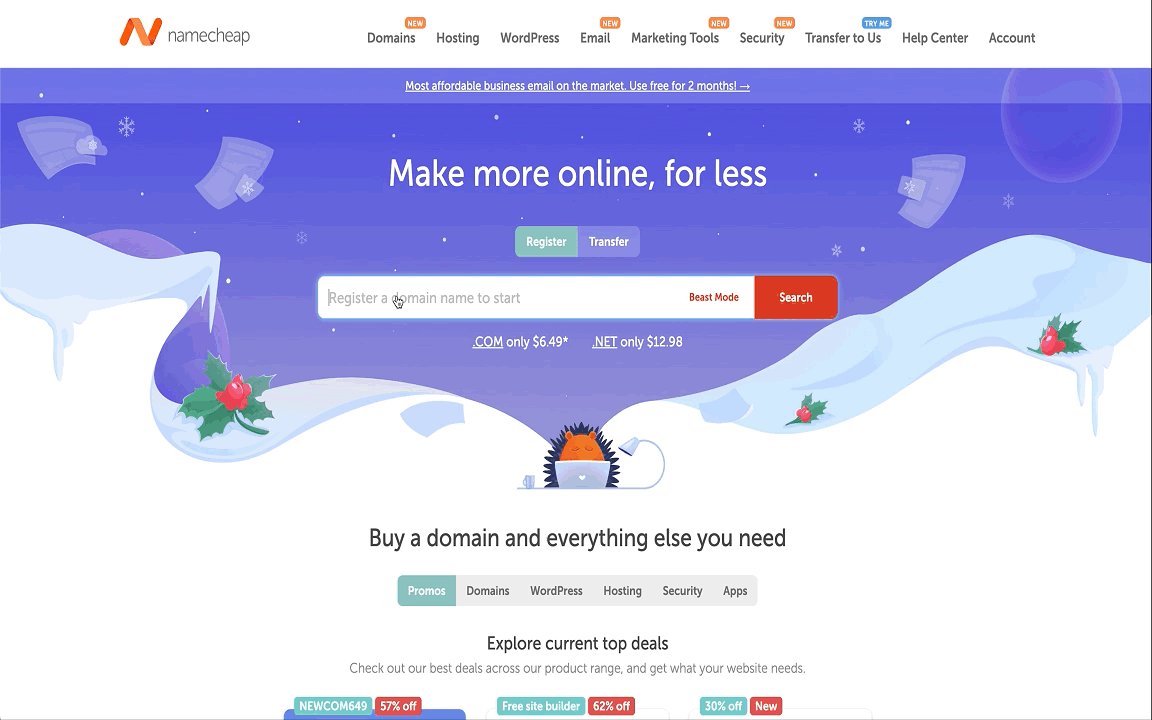
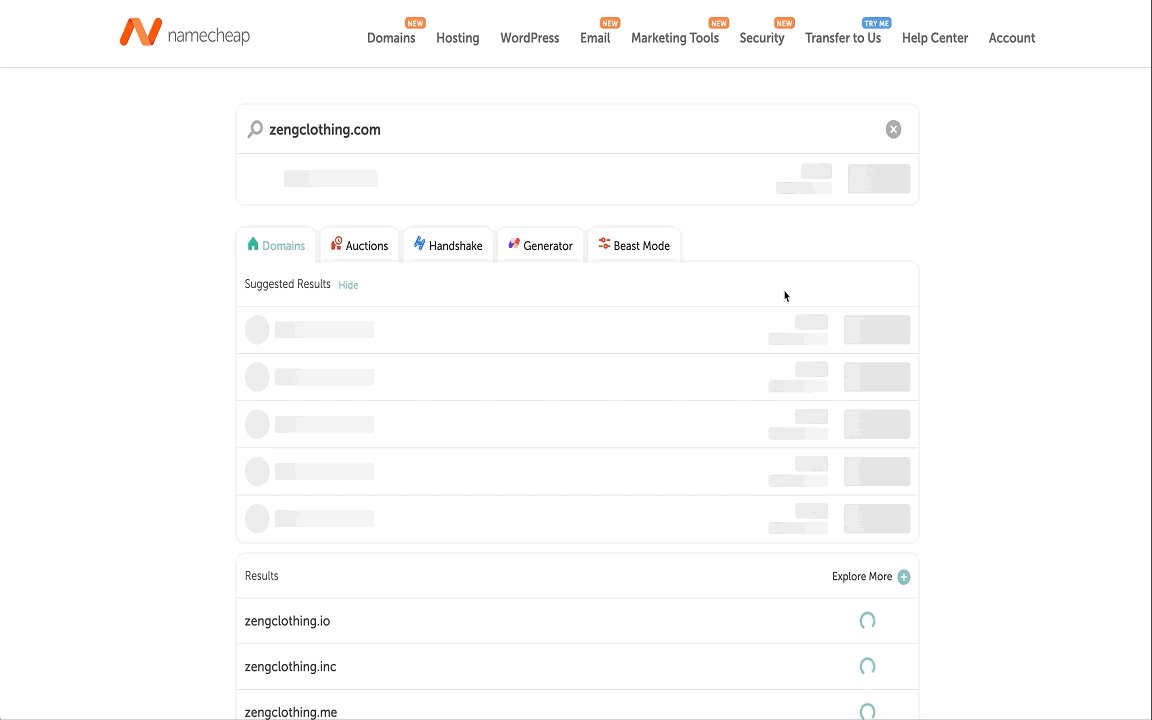
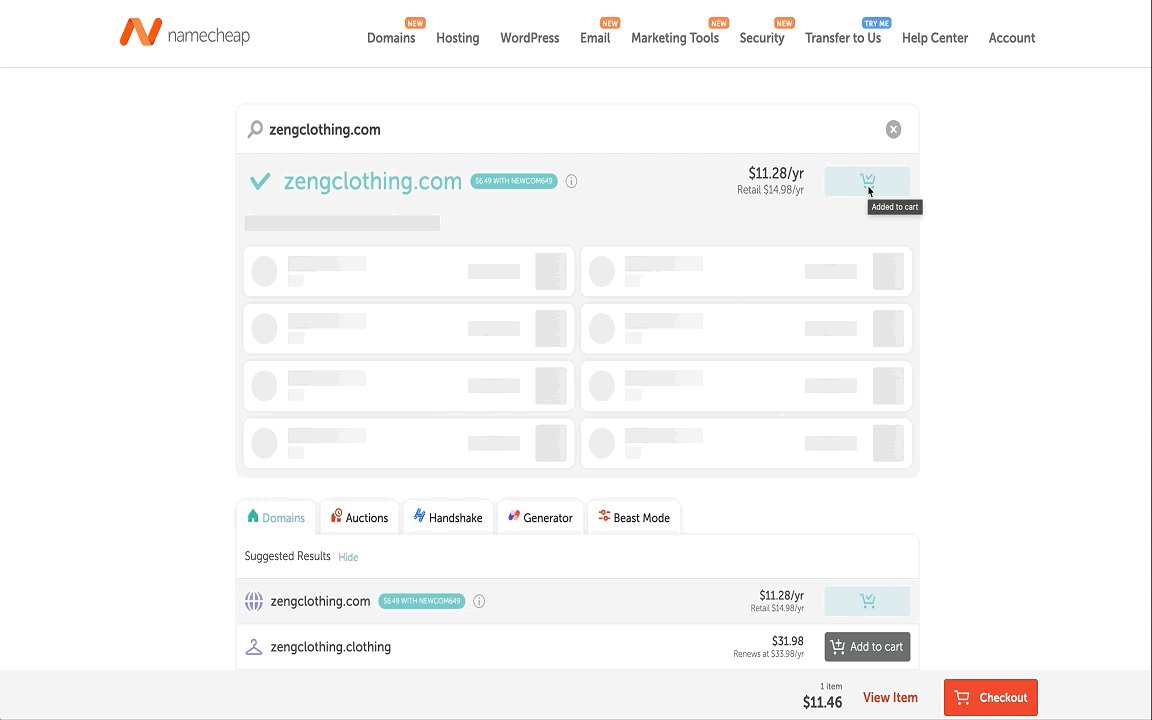
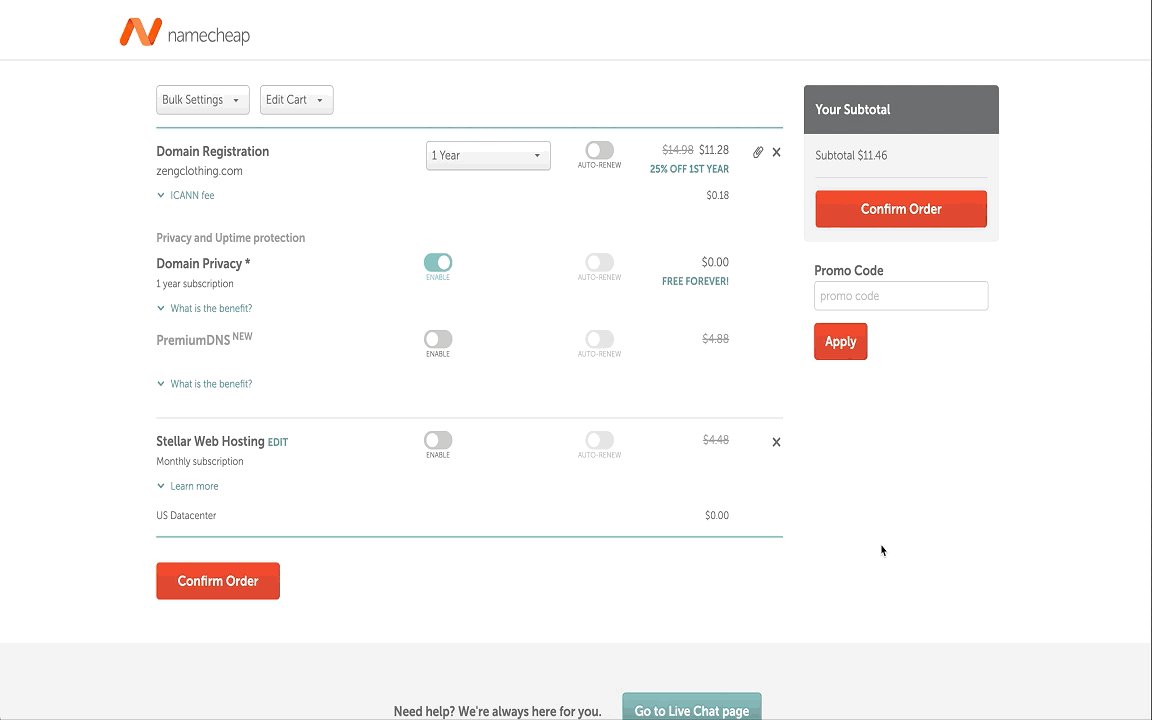
Here’s how it works at NameCheap:

💡 Pro Tip
Many domain registrars also offer web hosting, and vice versa. While it might seem convenient to bundle both, focus on the quality of each service. Don’t hesitate to use separate providers if you prefer.
Want to dig deeper? This detailed article has everything you need to know about domain names.
Now you have a domain, it’s time to attach it to web hosting!
Step 4: Choose a Web Host
A web host plays a crucial role in bringing your website to life. It’s where the files and assets that make up a website are stored and made available to the public.
Its two main functions are:
- Storing your website files (text, images, code).
- Mapping your domain name to your website so people can find it.
Picking a web host is not just about where your website lives – it’s about performance, reliability, and scalability.
For example, if your audience is in the US, choose a web host with servers in the US for faster load times. Similarly, for Australian users, opt for servers closer to that region.
But server location is just one piece of the puzzle.
Here are some other key factors:
- Reliability: Look for at least 99.9% uptime as downtime can frustrate visitors and hurt your business. A reliable host ensures your site is always accessible.
- Scalability: As your website grows, you’ll need a host that offers easy upgrades. Scalability ensures your site performs well, even with more traffic.
- Security: Choose a host with robust security features like SSL certificates, malware protection, and regular backups. This keeps your site and data safe.
- Pricing: Compare plans carefully. Focus on what’s included, such as storage, bandwidth, and customer support. A great host balances affordability with value.
Here are some trustworthy web hosts we recommend:
Hostinger
- Unique feature: Affordable plans with excellent performance for beginners.
- Start from: $2.99/month
Hostinger is a budget-friendly option perfect for new website owners. An intuitive dashboard and one-click WordPress setup make it very easy to use.
With features like free SSL, 24/7 support, and a 99.9% uptime guarantee, it’s ideal for small businesses, personal blogs, and portfolios.
SiteGround
- Unique feature: Exceptional customer support and speed optimization.
- Start from: $3.99/month
SiteGround is worth checking out for its outstanding support and speed-boosting tools like SuperCacher and CDN integration.
With managed WordPress hosting, automatic updates, and daily backups, it’s perfect for growing businesses and personal sites.
SiteGround offers excellent performance, even as your traffic scales.
Cloudways
- Unique feature: Flexible cloud hosting with pay-as-you-go pricing.
- Start from: $14/month
Cloudways delivers powerful cloud hosting with managed infrastructure from top providers like AWS and Google Cloud.
It’s a great choice for eCommerce sites, agencies, and high-traffic websites.
Scalable plans and flexibility make it perfect for users who need advanced performance without server management headaches.
💡 Pro Tip
Some hosts, like Hostinger, also act as domain registrars and offer free domain registration for the first year. This not only saves money but also auto-integrates your domain with the hosting server.
We’ll use Hostinger for the rest of this walkthrough.
Once you have hosting set up, the next step is to build your website.
Don’t worry – the process from here is similar regardless of the host you choose!
Step 5: Set Up Your Site
Hostinger makes setting up a WordPress website a breeze with its quick installation wizard.
You might have already done this during your Hostinger account setup.
If you skipped it, don’t worry, you can start it anytime.
To set up your website, start by opening the Websites page in your Hostinger dashboard.
Click the + Add Website button and then click on WordPress when the option appears to launch the setup wizard.
It’s that simple!
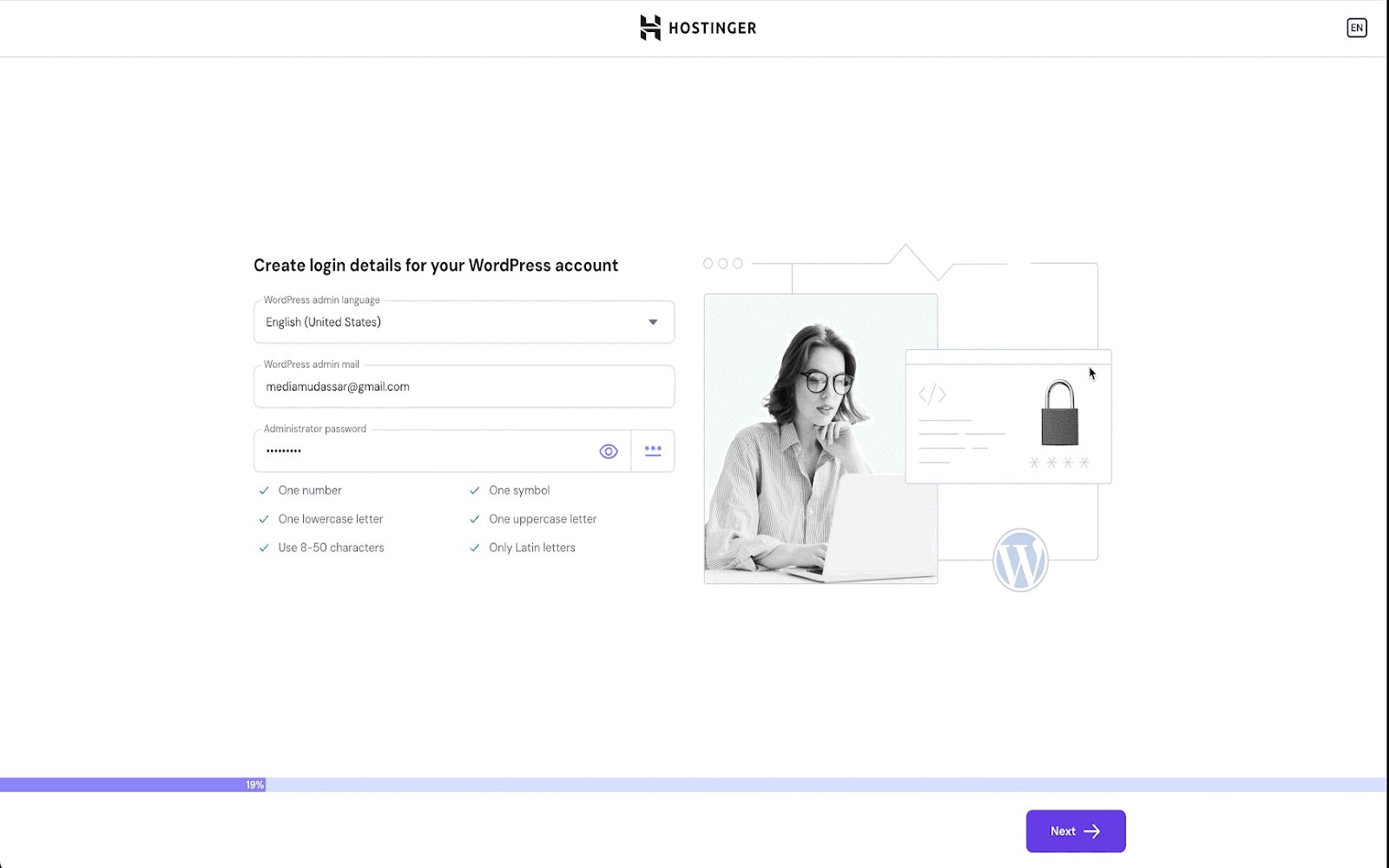
The setup wizard will show you how to:
- Create login credentials: For accessing your website.
- Select your website type: Options include business, online store, blog, and more.
- Use AI or a premade template: We recommend premade templates. We’ll explain why shortly.
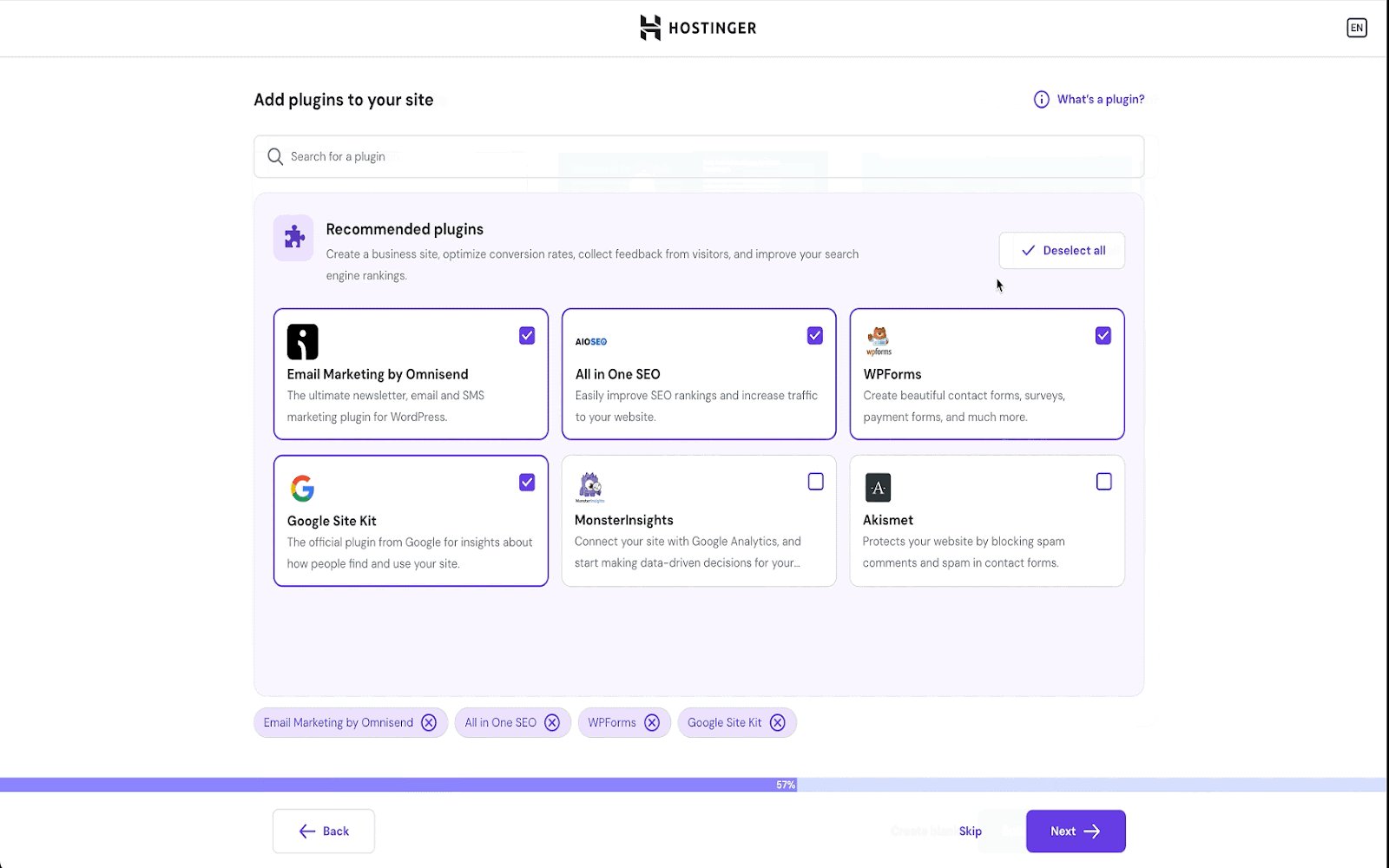
- Add recommended plugins: Keep it simple – deselect all for now. We’ll guide you to better options later.
- Integrate your domain: Connect the domain name you registered earlier.

And that’s it!
What’s Already Installed
When you chose the premade template option, Hostinger’s wizard added several helpful tools to jumpstart your website:
- Astra theme
- Spectra page builder
- Starter Templates plugin
- Hostinger Assistive Tools
Here’s a closer look at these tools:
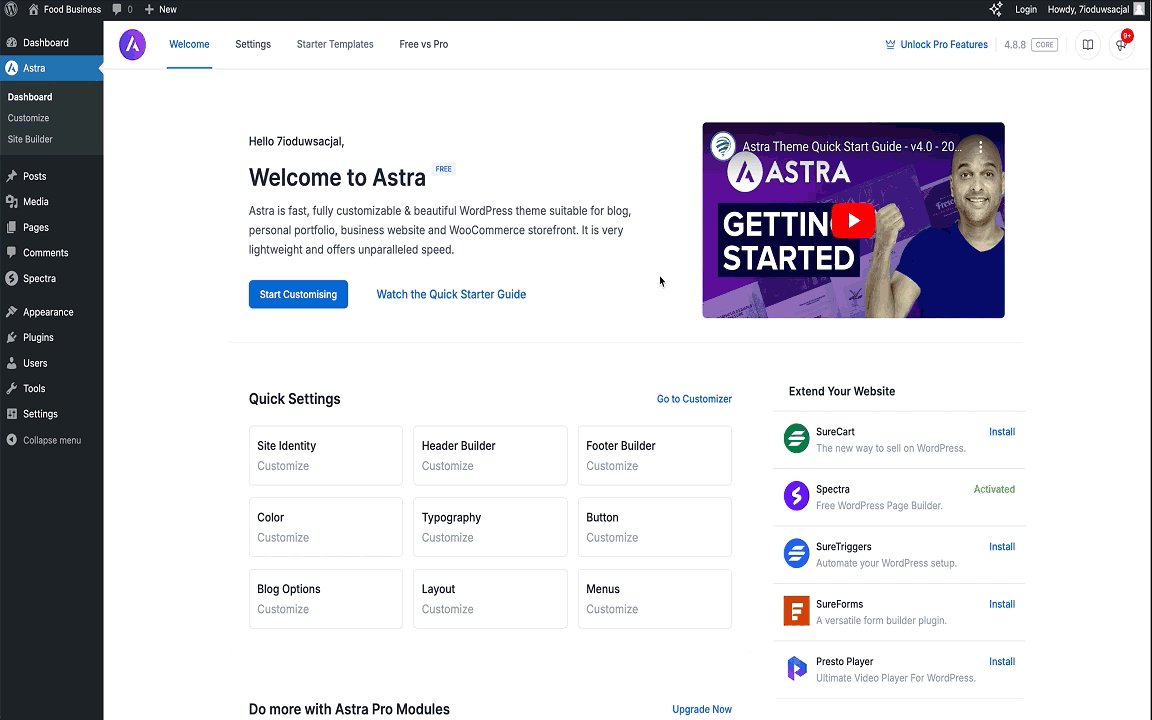
Astra Theme
Astra is one of the most popular WordPress themes out there, trusted by over 1.8 million websites.
Whether you’re starting a blog or launching a full eCommerce store, Astra has your back.
It works beautifully with plugins like WooCommerce, LearnDash, SureMembers and countless more – so you can customize it exactly how you want.
The best part? Astra gives you access to over 300 premade templates, so designing your site is fast and hassle-free.
Plus, it’s built for speed, flexibility, and total control. With Astra, you’re all set to create a site that looks amazing and works like a charm.
Spectra Page Builder
Spectra is the go-to page builder for over 1 million users – and for good reason.
It’s super easy to use, with drag and drop blocks that make designing a breeze.
Want more control? Spectra’s advanced settings let you tweak everything to match your vision.
Spectra works right inside the WordPress block editor. If you’ve used WordPress before, there’s nothing new to learn!
Spectra is very easy to use. Check this video out for a full tutorial:
Hostinger Assistive Tools
Hostinger makes managing your site easy with its handy suite of tools.
Need to make updates but don’t want anyone to see your site mid-edit?
Just turn on Maintenance Mode from Hostinger > Tools and switch it off when you’re done.
Worried about security? The Force HTTPS option secures your site with one click.
And if writing isn’t your thing, the AI Content Creator can whip up blog posts or page content tailored to your needs.
These tools are here to save you time and keep your site running smoothly.
With Astra, Spectra, and Starter Templates, customizing your site is a breeze.
Next, let’s explore the template library for even more design options!
Step 6: Explore More Templates
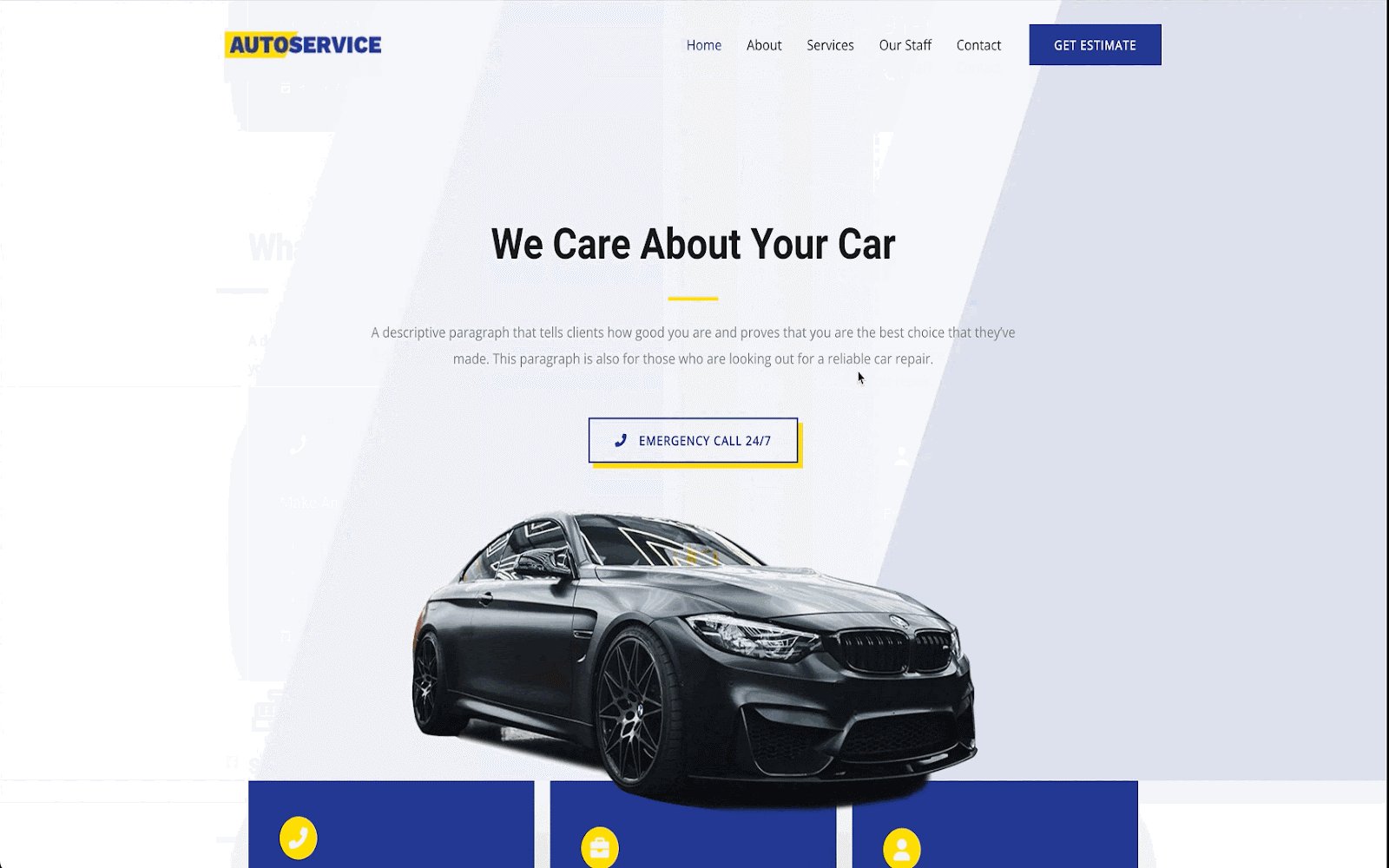
Earlier, we picked the Car Service template for our website. But what if your business is about food?
Don’t worry – the template library has you covered!
You can access the Starter Templates library by heading to Astra > Dashboard > Starter Templates.
Select Classic Starter Templates and click the Build with Templates link.
Pick a page builder. Since Spectra is already installed, you’re all set to use the block editor.
The Starter Templates library will now open, showing both free and premium templates.
Use the search bar at the top or the filters to find one that fits your needs.

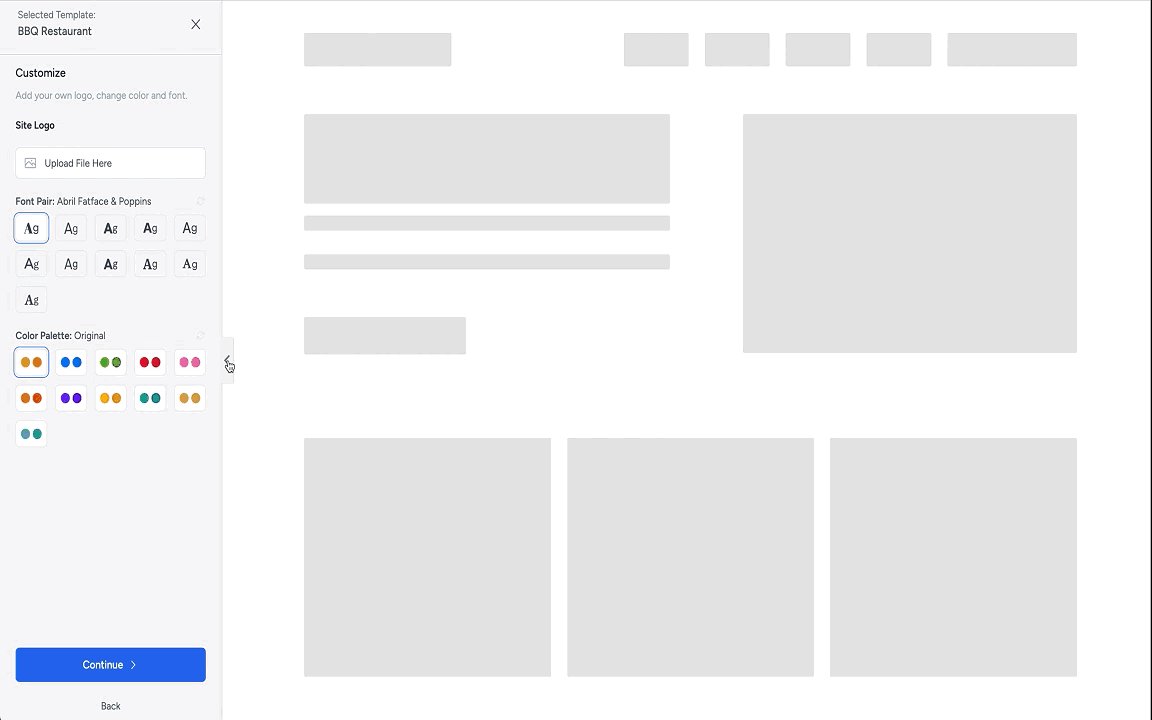
Let’s say you’re running a BBQ restaurant. Find the BBQ Restaurant template, click on it, and follow the setup wizard.
Here’s what the wizard will guide you through:
- Logo and colors: Upload your logo or pick a color palette that matches your brand.
- Plugins: By default, Spectra (page builder) and SureForms (contact forms) are selected. For eCommerce, choose either SureCart or WooCommerce. We recommend SureCart, and we’ll explain why soon.
- Information: Provide a few details about yourself so the team can keep you updated.
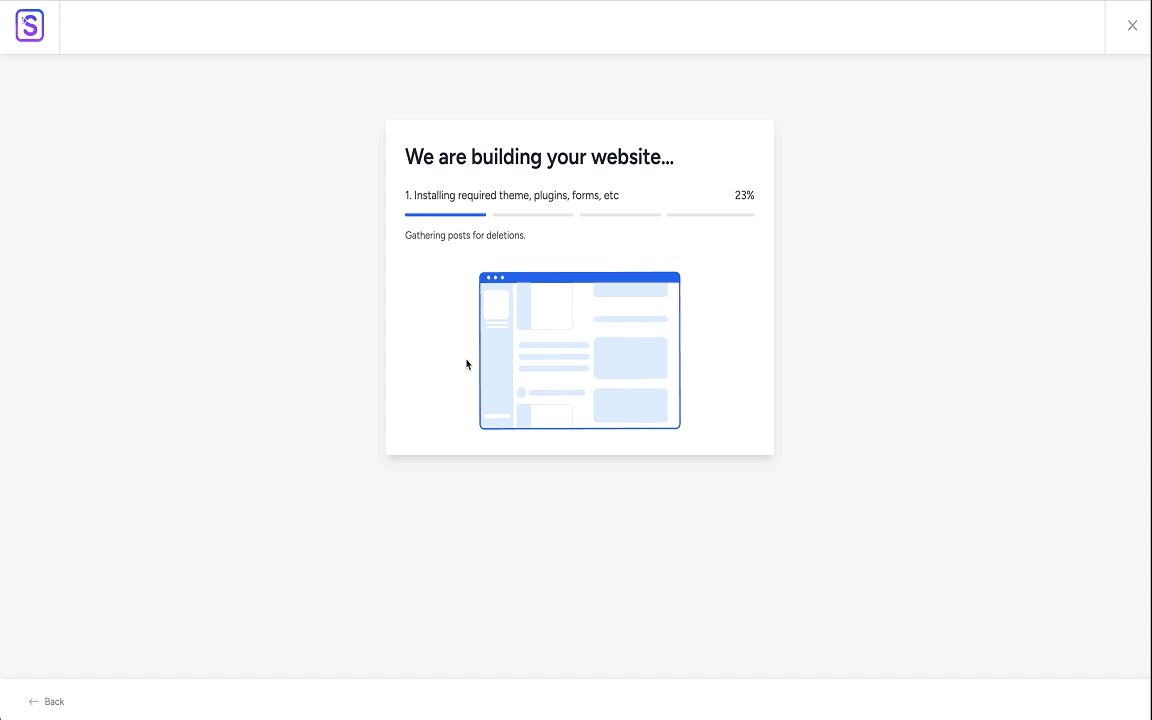
Finally, hit the Build My Website button to complete the process. In a minute or so, your site will have a brand-new layout!
Easy, Wasn’t it? With Astra and Spectra, creating a website is effortless – and super quick!
Step 7: Create Content
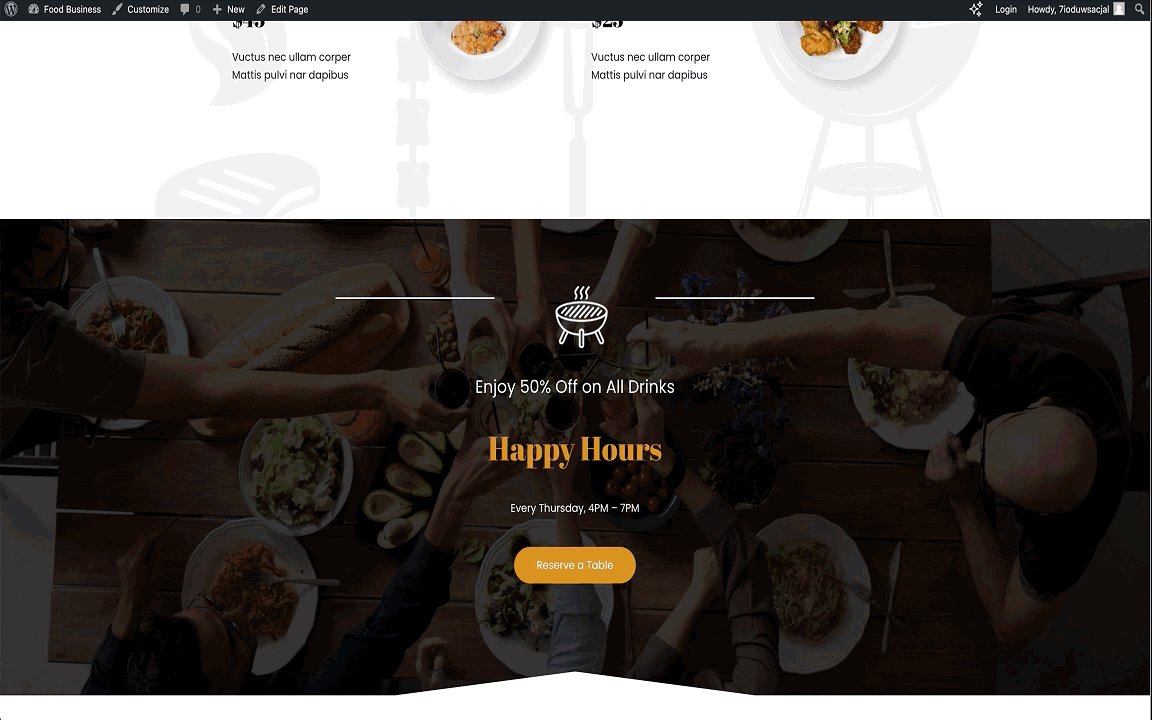
You’ll notice the template added default pages, content and images. Now is the time to make it personal.
Great content connects with your audience, showcases your offerings, and builds trust. It’s a critical ingredient in your recipe for online success.
We’re going to continue building our BBQ restaurant website. While your site may be completely different, the principles remain the same.
On the homepage, update sections with engaging descriptions of your restaurant, highlighting what makes your BBQ special.
Here’s how:

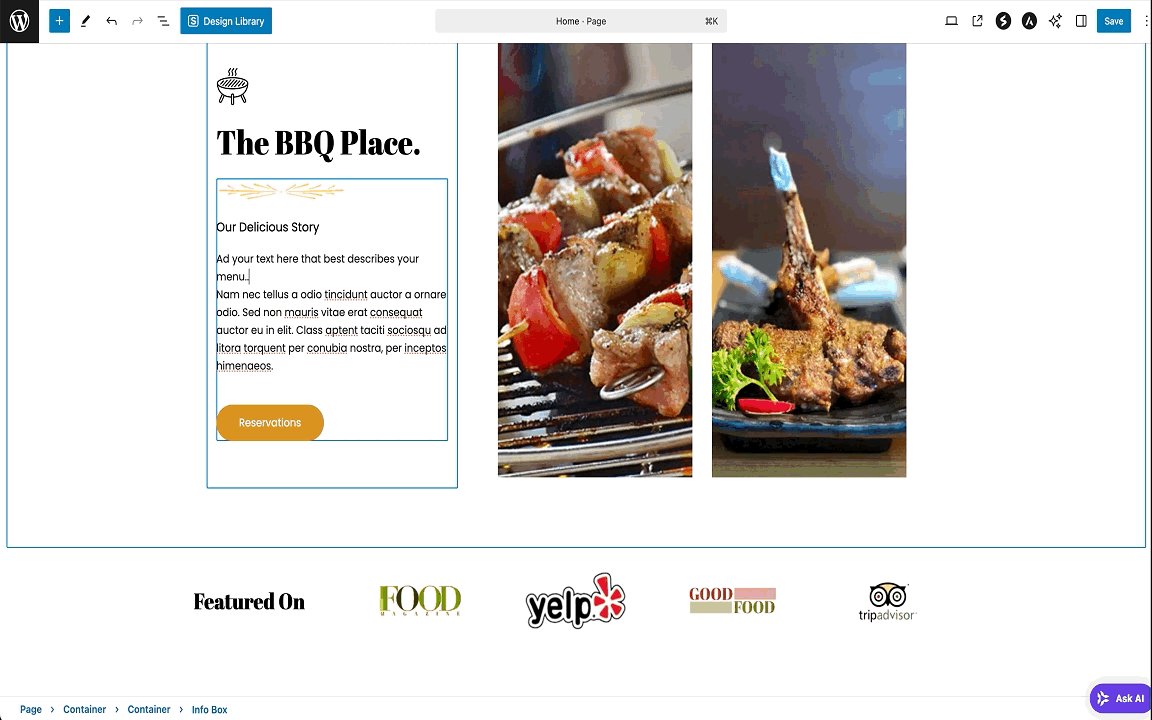
Replace placeholder images with high-quality photos of your dishes, dining area, and staff to add a personal touch.
Add any extra areas you want by selecting a block in the side menu and dragging it into place on the page.
Then customize it and add your unique content as you need.
If you want to do more with Spectra, here’s a free course to help:
For online sales, use a plugin like SureCart. It can turn any WordPress website into a fully working online store.
If you sell kitchen items, recipe books or other merchandise, it’s time to add them.
Add your products and link them to the areas where the theme already features food that uses the utensil or whatever it is you want to sell.
This ensures customers can easily browse and make purchases.
Update your primary menu to include a link to the shop page.
Name it something enticing, like Order Online or Our Products, to make navigation easy and inviting.
Consider creating a blog page to share recipes, BBQ tips, or updates about events and specials. Blogging enhances SEO, drives traffic, and keeps customers engaged.
Don’t forget to polish the about us and contact pages to make them relevant to you.
These pages build trust by sharing your story, team, and values.
Ensure your location, phone number, and operating hours are accurate and easy to find on the contact page.
With thoughtful updates, your content can transform your website into a powerful tool for attracting and serving customers.
If writing isn’t your strong suit, you can hire a professional from platforms like Upwork.
💡 Pro Tip
A more cost-effective way to create amazing website content is by using an AI writer like SureWriter.
Keep your text natural and engaging. Focus on highlighting what makes your site stand out to entice visitors.
Step 9: Test Everything
Before you open your website to the public, test everything to ensure it delivers a smooth user experience.
Here’s how:
1- Review all content
Go through all text to make sure it’s accurate, typo-free, and consistent in tone.
Replace any placeholder text and confirm images are high-quality and relevant.
2- Test site navigation
Click through the menu, links, and buttons to ensure they direct users to the right pages.
3- Optimize for mobile
View your site on different devices and screen sizes to confirm it’s responsive and user-friendly.
Mobile visitors are a big part of your audience so you need to make sure they are satisfied!
4- Test forms and contact information
Submit a test form to ensure it works and check emails are sent and received correctly.
Verify your contact details are accurate and easy to find.
5- Review payment and eCommerce features
For online stores, test payment gateways, carts, and product links. Make sure the entire buying process is smooth and hassle-free.
6- Check legal compliance
Add necessary policies like your privacy policy, terms of service, and cookie policy. Ensure compliance with GDPR or any other relevant regulations as required.
7- Check page load speed
Use tools like Google PageSpeed Insights to test your site’s load time. If it’s slow, optimize images, use a caching plugin, and enable a CDN to speed things up.
Testing is incredibly important. While it takes time, it’s better that you find errors or issues than visitors!
Download Website Launch Checklist
Ensure a smooth website launch with this comprehensive checklist.
- Domain and Hosting Setup
- SEO Optimization
- Performance Testing
- Security Measures
Step 10: Market Your Website
Once your website is live, it’s time to spread the word and bring in visitors.
Here are some simple and effective ways to market your site:
- Leverage social media: Promote on Instagram, Facebook, and wherever your target market hangs out. Share engaging posts about your offerings and encourage followers to check out your website.
- Optimize for SEO: Use relevant keywords in your content to rank higher on search engines. Regularly update your blog with fresh posts to boost visibility.
- Email marketing: Build an email list and send newsletters with updates, special deals, or new blog posts. Tools like Mailchimp or ConvertKit make email campaigns a breeze.
- Google my business: For local businesses, set up a Google My Business listing to appear in local searches and maps. It’s free and highly effective.
- Run paid ads: Try Google Ads or Facebook Ads to reach a targeted audience. Set a budget and focus on people who match your niche.
- Collaborate with influencers: Partner with influencers in your industry to introduce your site to their followers. It’s a great way to build trust and expand your reach.
- Encourage user reviews: Ask customers for reviews and testimonials. Positive feedback boosts credibility and attracts more visitors.
With consistent effort and a mix of these strategies, your website will start gaining traction and delivering the results you’re aiming for.
Building Your First Website
With the right tools, a clear plan, and this step-by-step guide, you can create a website that’s not just beautiful but also purposeful.
Whether it’s attracting customers, selling products, or sharing expertise, this guide has you covered.
From choosing a domain to crafting content, each step takes you closer to a professional online presence.
Tools like WordPress, Astra, and Spectra simplify the process, even for beginners.
With pre-designed templates and AI-powered content, you can achieve great results effortlessly.
The internet is your blank canvas—start creating your masterpiece today.
What kind of website are you planning to create? Share your ideas in the comments!
Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company.
Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!
[ad_2]
منبع:totalwptheme



