How to Create a Digital Product Funnel (Step-by-Step)
[ad_1]
Want to sell digital products on your WordPress site but keep watching those sales numbers stay frustratingly low? You’re not alone. When you’re selling digital products, simply putting up a sales page and hoping for the best isn’t enough.
Your potential customers need to trust in your expertise before buying. They need to see the value you provide. And you need a system that can nurture leads and make sales while you focus on creating great products.
In this guide, I’ll show you how to build a funnel that does all of this automatically. No complicated tech stack, no messy integrations – just a straightforward system that turns your WordPress site into a digital product selling machine.
The best part? You can set this up entirely in WordPress, using tools that work seamlessly together. Whether you’re selling courses, ebooks, templates, or any other digital product, you’ll learn exactly how to create a funnel that converts visitors into customers around the clock.
Does Your Digital Product Really Need a Funnel?
Here’s the thing about selling digital products: most visitors aren’t ready to buy the moment they land on your site. They need to warm up to you first – to see that you understand their problems and can actually help solve them.
It’s like walking into a store where the salesperson immediately tries to sell you their most expensive item. Pretty off-putting, right? Instead, imagine they first help you find exactly what you’re looking for, answer your questions, and show their expertise. That’s what a good funnel does.
A funnel gives your visitors a natural path to follow:
-
Discover your helpful free content
-
Get value from a targeted resource that addresses their specific problem
-
Build trust through your expertise and guidance
-
See how your paid product can take them even further
Sure, you could try selling without a funnel. But why make it harder on yourself? A well-crafted funnel turns more visitors into customers by giving them the information and confidence they need to make a buying decision.
Ready to build a funnel that actually works? Let’s get started.
Step-by-Step Guide to Building a Digital Product Funnel in WordPress
Got a digital product ready to share with the world? Perfect – let’s get it in front of the right people. This guide will show you how to build a WordPress funnel that turns casual visitors into eager customers.
Before we dive in: if you’re still brainstorming your digital product idea, check out our guide to profitable digital product ideas first. But if you’ve got your product ready to go, let’s build you a funnel that works.
Easily Build Your Funnels With the Right Tools
Building a digital product funnel doesn’t have to be complicated. I’ll show you how to do it right — because I know that every technical hiccup or confusing moment could cost you sales and damage trust with your potential customers.
You’re probably thinking you’ll need to invest in half a dozen expensive tools to make this happen. But here’s the good news: I’ve found that Thrive Suite gives you everything you need in one WordPress plugin bundle. It’s the same toolkit I use with my clients to build funnels that convert.
Here’s what you’ll get to work with:
Plus several other powerful tools to help you optimize every step of your funnel.
You’ll have everything you need to build a conversion-focused funnel – without the headache of piecing together multiple platforms or spending thousands on separate tools. Let me show you how it all works together.
1. Create a Lead Magnet Page for a Free Offer
Think of your lead magnet page as the coolest window display for your online shop. That’s where you’ll showcase that super tempting freebie which makes people stop and go, “Ooh, I need that!”
You could offer anything — from a super tasty recipe ebook to a total game-changer checklist, or an awesome video tutorial. Whatever it is, this page has to make it look great.
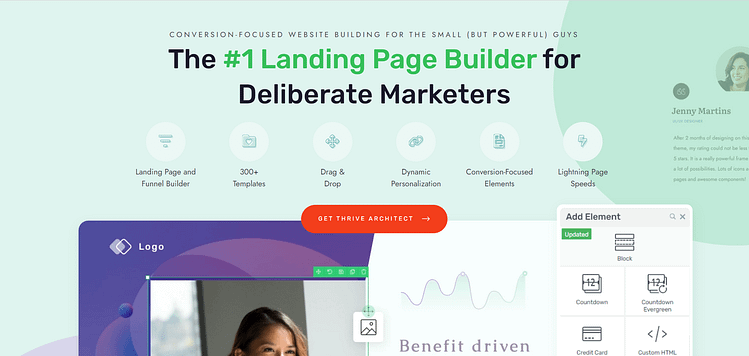
And that’s where Thrive Architect comes in.


This is the landing page plugin you need to create pages that grab attention and convert curious website visitors into leads and customers.
The Thrive Themes team has fused years of marketing experience into the templates and design elements in this plugin to help you get solid results.
All you need to do is hop in and start designing.
Thrive Architect’s drag-and-drop editor makes the landing page creation process much easier — and more enjoyable! You can easily move around whole sections, or small design elements without compromising the rest of your page.
Build Your Landing Page: Step-by-Step Process
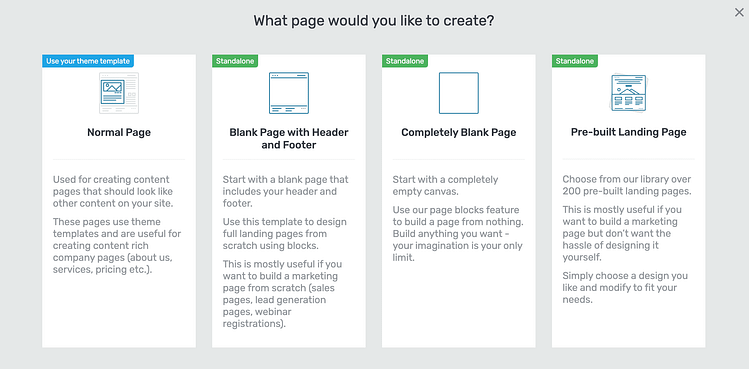
First, open Thrive Architect and select ‘Create New Landing Page.’ You can either start from scratch or choose from their pre-built templates (which often saves time).


So, what’s the magic formula to an effective landing page? Just keep it simple and super engaging. Write stuff that hits right at your visitor’s biggest struggles or what they really want. “Sick of wasting hours on meal prep? Snag our 15-minute dinner blueprint!” or “Looking to double your Instagram followers? Check out our proven strategy guide!” You catch my drift.
Your page needs three key elements:
- A compelling headline that speaks directly to your ideal client’s needs (learn more here)
- Clear description of what they’ll receive (your lead magnet)
- A prominent sign-up form or button (which we’ll discuss in the next step)
Remember, this page has one job: turning curious visitors into excited subscribers. Keep the distractions to a minimum — maybe even hide your regular navigation menu. You want their focus laser-pointed at that tantalizing free offer and the simple sign-up form that stands between them and digital goodness.
2. Create a Lead Magnet Form for Your Funnel (and to Expand Its Reach)
Now that you have your landing page set up, you’ll need a reliable way to gather those valuable visitor details.
While your landing page’s built-in form is fine, getting serious about lead generation means expanding your reach across your entire website. After all, why limit yourself to just one entry point when you could be capturing leads from all the most relevant spots on your site?
This is where Thrive Leads comes into play.


Create Your Lead Generation Form with Thrive Leads
Think of Thrive Leads as your landing page’s partner in crime. While your landing page does the convincing, Thrive Leads handles all the technical heavy lifting of converting that interest into actual leads.
Here’s why it’s my go-to choice for creating lead generation forms:
1. It’s surprisingly user-friendly, even if you’re not particularly tech-savvy. You won’t need to spend weeks figuring out how everything works – the dashboard is straightforward and gets you up and running quickly.
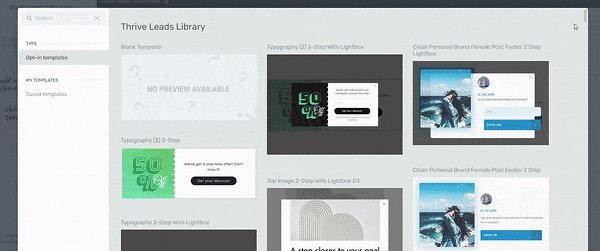
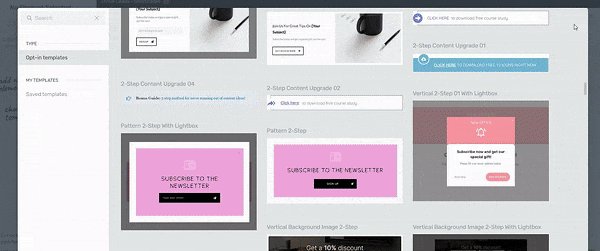
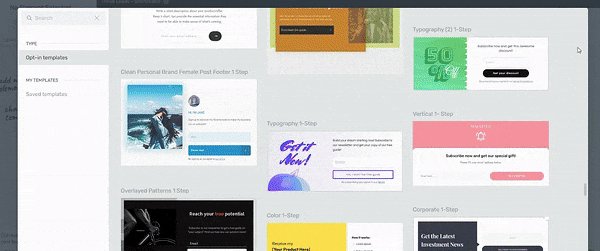
2. The template selection is fantastic. You’ll find plenty of pre-designed, conversion-focused forms ready to go. Just pick one that matches your style, make a few tweaks in the visual editor, and you’re set.


Form Templates in Thrive Leads
3. The targeting features are where things get really interesting. Say goodbye to manually adding forms to every single relevant page (who has time for that?). Instead, Thrive Leads lets you be strategic about where your forms appear.
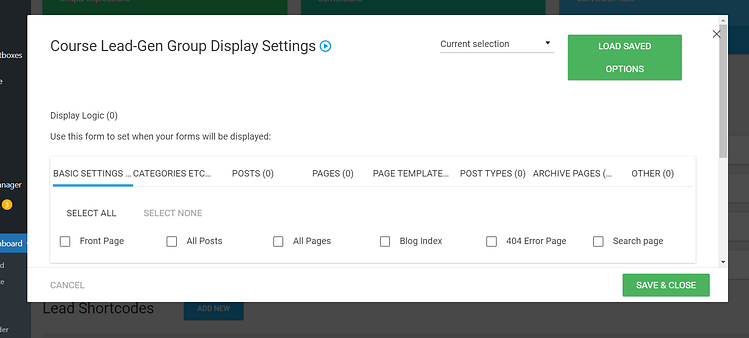
Smart Form Placement with Thrive Leads
You can easily set up rules for where your forms show up – across your whole site, on specific pages, or nowhere at all. Let’s say you’re offering a women’s fitness guide. You can display your form on all your women’s fitness blog posts and your about page, but keep it from popping up on posts about men’s fitness or children’s nutrition. This way, you’re showing your lead magnet to the people who are most likely to want it.


Display Settings in Thrive Leads
NOTE:
Thrive Leads equips you with everything you need to create eye-catching opt-in forms. But if you want to be sure you understand the exact structure of a conversion-focused lead magnet form, check out this tutorial.
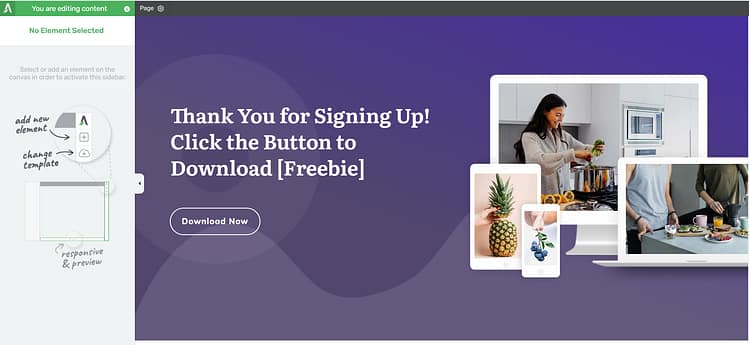
3. Set Up Your Thank You Page
Your thank-you page can serve as an opportunity to point your new subscriber to because interest levels are at an all-time high.


First, be sure they know their lead magnet is on the way-and how to access it. Next, consider adding a special one-time offer or “fast action” bonus. Perhaps it’s a discount on your paid product, a complementing resource that builds on what they signed up for in the first place.
Keep the page clean and focused, yet make sure there is a clear path of what to do next, be it guiding them further to your best blog content, inviting them into your Facebook group, or introducing them to your paid offer at a special “welcome” price.
This would also be a good place to offer your paid product as an upsell offer, too. You can learn more about this sales strategy right here.
4. Create an Email Sequence for Your New Leads
The nurture sequence is where you build a relationship with your leads and show them the true value of your digital product.
This isn’t about pushing for a quick sale — it’s about helping your subscribers solve real problems while showing them how your paid product can take them even further.
A good nurture sequence guides subscribers through a natural journey. Each email should flow into the next, gradually showing them how your digital product can help them reach their goals. Mix helpful content with gentle invitations to learn more about your offer.
Here’s a proven framework for your sequence:
- Email 1: Welcome them and deliver your lead magnet with a quick win they can implement today
- Email 2: Share a customer success story that tackles a common challenge
- Email 3: Teach them something valuable your competitors often overlook
- Email 4: Show another customer transformation that highlights your product’s approach
- Email 5: Present your digital product while addressing common concerns
Pro tip
Don’t forget to add a link to your sales page in each email’s footer. Keep it casual — something like “P.S. If you’re ready to dive deeper, check out [Your Product Name] here.” This way, you’re always giving subscribers an easy path to purchase when they’re ready, without being pushy.
5. Create a Sales Page for Your Paid Offer
Here’s where the magic happens, and you turn those leads into customers! This is where your sales page should take all that trust you built with your lead magnet and channel it into presenting your paid offer.
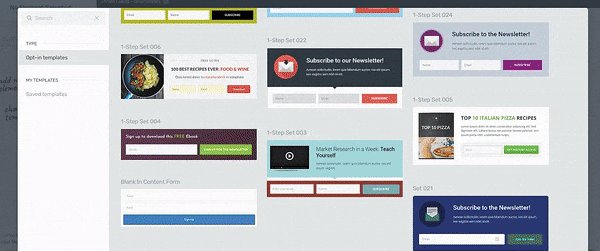
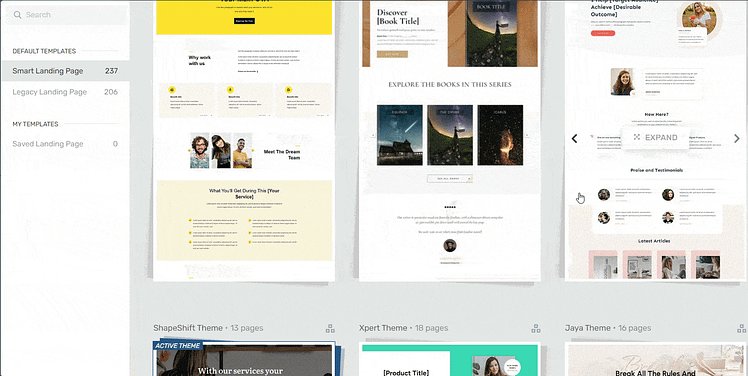
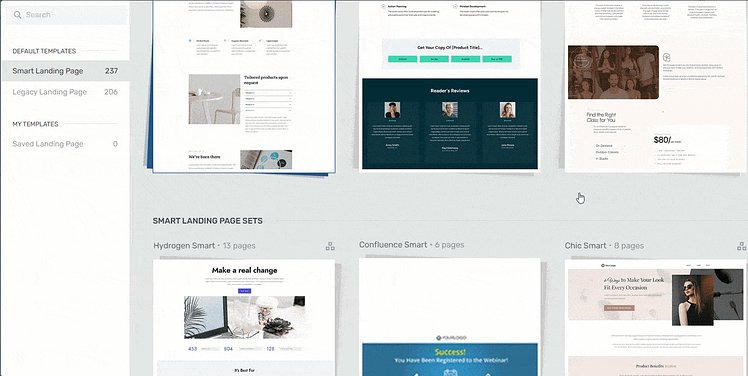
Thrive Architect provides a large selection of templates you can choose from to get started with building your sales pages fast.


Landing page template sets in Thrive Architect
Think of your sales page as telling a compelling story. Acknowledge your visitor’s challenges to begin with — which they’ve shown interest in through your lead magnet — then guide them toward your solution. Be specific about exactly how your paid offer solves their problems in ways your free content couldn’t.
Add a clear pricing table, a strong guarantee if you offer one, and multiple calls-to-action throughout the page. Add in some social proof-testimonials or case studies from people who have used your product are pure gold here. And make sure your checkout process is smooth and trustworthy.
6. Configure Your Checkout Page
You’ll need a checkout page since a payment needs to be processed.
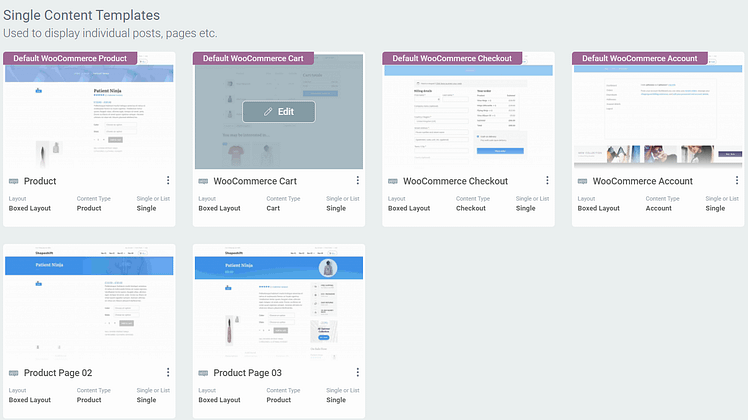
If you’re using WooCommerce to sell your products, you can use Thrive Theme Builder (which is also a part of Thrive Suite) and Thrive Architect to customize the default WooCommerce checkout page and connect it to your email marketing service, too.


WooCommerce Templates in Thrive Theme Builder
But other third-party tools like ThriveCart, WP Simple Pay, and others may require you to design a checkout page from within the app.
Once you’ve created your checkout page, add the link to the call to action buttons on your thank you page.
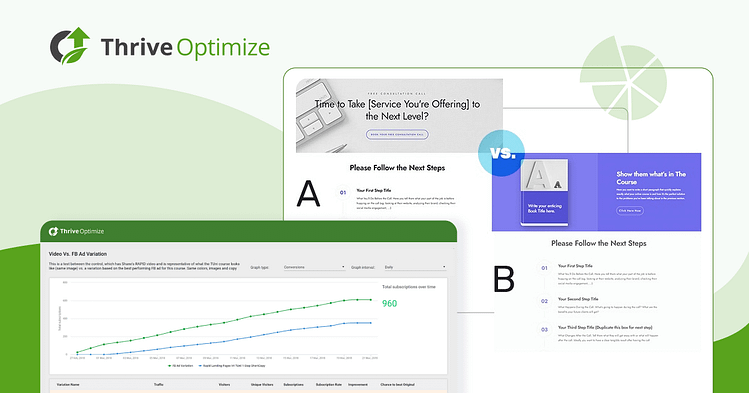
7. Optimize Your Funnel with Thrive Optimize
Gut feelings won’t cut it when you’re building a digital product funnel. You might think you know what will convince people to buy, but without testing, you’re just guessing. That’s where A/B testing comes in — it’s the best way to know for sure what works with your audience.


Here’s the good news: Thrive Optimize comes included with Thrive Suite, making it easy to test different versions of your pages. Just create two versions and let real data show you which one converts better.
Some key elements worth testing:
- Different lead magnet offers
- Various headlines on your sales page
- Button text and colors
- Price display formats
- Social proof placement
- Sales page layouts
Remember to test just one element at a time so you know exactly what’s making the difference in your conversions. Over time, these small improvements can add up to significantly better results.
Design Challenge: Try Adding Video to Your Sales Page
Why not make your sales page more engaging with a video? Video can be a powerful way to connect with your audience and explain your digital product’s value more personally.
Here are some video ideas to test:
- A quick welcome message explaining who your product is for
- A walkthrough of your digital product in action
- A customer testimonial or success story (learn how to display them effectively)
- A preview of what’s inside your course or program
- A personal message about why you created this product
You don’t need fancy equipment — just your smartphone, decent lighting, and a clear message. Keep it short (2-3 minutes max) and authentic. Focus on addressing your audience’s main questions or concerns about your product.
And if you need a tutorial to help you get started, check out this guide.
Ready to Build Your Digital Product Funnel?
As you can see, building a digital product funnel doesn’t have to be complicated or overwhelming. With the right tools and strategy, you can create a system that will turn visitors into customers while you focus on what matters — creating great products.
Success with digital products isn’t about pushy tactics or complex technology. Instead, focus on creating a smooth journey that helps people understand your value and make confident buying decisions.
Want to start building? Thrive Suite gives you every tool you need to build your complete funnel in WordPress. You’ll get everything in one powerful toolkit: high-converting landing pages, lead capture forms, and proven conversion boosters like countdown timers and social proof.
Get Thrive Suite Now.
[ad_2]
منبع:totalwptheme



