How To Build an Amazing eCommerce Website
[ad_1]
The global eCommerce market is expected to be worth around $7.9 trillion by 2027. (Source)
eCommerce is booming and is the new frontier in retail. With steady growth even in challenging times, it’s a very lucrative industry to get into.
And we’re going to show you how.
We’ll walk you through the entire process of building an eCommerce store using Elementor + WooCommerce + Astra.
By the end of this page, you’ll have a fully working store ready to sell!
You’ll also see how the Astra 3.9 update makes it the ultimate theme to use with WooCommerce!
As this is a guide for complete beginners, let’s start with the basics.
Why Astra + Elementor + WooCommerce?
Using Astra + Elementor + WooCommerce offers a powerful blend of speed, design flexibility, and eCommerce functionality that’s hard to match.
Here’s how each component contributes to profitable eCommerce stores:
1. Astra for Speed and Performance
The Astra theme is a logical choice for an eCommerce store.
- Lightweight and fast: Astra is designed for speed. This is essential for eCommerce, as faster sites tend to rank better in search engines and deliver a great user experience.
- Highly customizable: Astra provides options for layout, colors, typography, and more—without any coding. Seamless integration with Elementor means customizations are intuitive and easy to manage.
- eCommerce-ready: Astra offers WooCommerce-specific features, like optimized product grids, improved checkout pages, and conversion-focused product display options.
2. Elementor for Design Flexibility
Elementor is popular for good reason.
- Drag and drop builder: Elementor makes it easy to build stunning pages without coding. Its flexibility allows you to create complex layouts that might otherwise require custom development.
- WooCommerce integration: Elementor has WooCommerce widgets that allow you to design and style product pages, checkout pages, and carts.
- Template library: Elementor’s library of pre-made templates and blocks accelerates the design process and ensures your site looks professional right away.
3. WooCommerce for eCommerce Functionality
WooCommerce delivers everything a store needs.
- Full eCommerce suite: WooCommerce provides everything you need to set up and manage an online store. It’s flexible and scalable, with an extensive ecosystem of plugins to add functionality as you grow.
- Seamless integration with Astra and Elementor: WooCommerce works seamlessly with both Astra and Elementor.
- Community and support: WooCommerce has one of the largest communities of any plugin. It’s easy to find addons, resources, and support to handle any eCommerce needs.
Those are just a few of the many reasons why Astra + Elementor + WooCommerce is a winning combination!
Why Use Astra and Elementor To Build an Online Store?
Astra is the most popular WordPress theme around. It has over 1.6 million active installations and is one of the highest rated themes available.
It’s very beginner friendly and offers an extensive range of professionally designed website templates.
The Astra 3.9 update released in July 2024 added a ton of WooCommerce features, making it the logical choice for online stores.
It added:
- Three new eCommerce templates
- A new Modern store skin
- New image galleries for products
- New cart page options
- Smart off canvas cart element
- Other store pages and feature upgrades
Astra is also very compatible with Elementor, with the CMO of the company behind Elementor recommending it to users!
Here’s a sneak peek at some of the eCommerce templates you get with Astra:
Clothing Store
Clothing Store is a contemporary eCommerce template designed for fashion but could be easily customized to suit any type of store.
It’s crisp, modern and delivers that professional first impression a store needs to convert.
Ceramic Shop
CeramicShop is another modern store design that delivers a fantastic user experience.
It has a nice layout, uses calm colors and provides lots of space to promote products and showcase special offers.
Be Bold
Be Bold continues the design philosophy with a crisp aesthetic that invites you in to browse.
It’s calm, collected and could be transformed to suit any product line using built-in tools.
Those are just three of the many WooCommerce themes that come with Astra. Some are available for free while others require a premium subscription.
Access all Astra premium templates with the Essential Toolkit. Use the same tools the professionals use at an unbeatable price!
Elementor is a very popular WordPress page builder.
With an intuitive drag and drop editor, it can be used to build creative websites quickly and easily.
It plays a minor role in setting up an online store in this tutorial but it’s still vital as the template we’ll use is built using it.
What Do You Need To Build a Store?
Aside from Elementor + WooCommerce + Astra, what do you need to build a WooCommerce store?
Here’s a list of the bare essentials:
- Domain and hosting – The domain is the www. name of your store. Hosting is where you store your website so the public can access it.
- WordPress – A free content management system that provides the framework for your store.
- WordPress theme – Astra is a WordPress theme. The colors, fonts, typography, layout structure, and more, are all part of a theme.
- WooCommerce – The free eCommerce plugin that adds store elements to WordPress.
Elementor – The page builder we’re going to use to create the store.
How To Build a WooCommerce Store With Elementor and Astra
Now you know what WooCommerce, Elementor and Astra are and what you need to build an online store, let’s get building!
We’re assuming you’ve purchased a domain and hosting already.
Step 1: Install WordPress
You can easily install WordPress using the host control panel.
For instance, SiteGround uses a Website Setup Wizard to install WordPress.
Other web hosts will offer a similar setup tool.
After successful registration, you’ll find yourself on the following dashboard.
Select Start New Website and follow the setup wizard. It’s quick and easy and won’t take long!
The eagle-eyed amongst you might notice the WordPress + Woo option.
We’re not using that as not all web hosts offer it and we don’t want to leave anyone behind.
Step 2: Install the Astra Theme
Once you’ve installed WordPress, the next step is to install the Astra theme.
From your WordPress dashboard, head to Appearance > Themes and click Add New.
Select Astra from the main window and click Install and then Activate.
Want to launch your store faster using a readymade website template?
Select Astra from the WordPress menu to access the dashboard.
Select the Starter Templates tab at the top of the screen and select the blue Install & Activate button in the popup.
The Starter Templates plugin enables you to browse all of Astra’s readymade templates.
You’ll now have a choice, use the AI Website Builder or Classic Starter Templates.
We’re going to choose the latter.
Select Build with Templates and you’ll be taken to the template showcase.
Select Elementor at the top right where you currently see Block Editor.
Many templates are free while others are labeled Premium. These require a subscription to access.
Select a template you like for a fullscreen view.
We’ve chosen the Clothing Store template we shared earlier.
This template setup wizard enables you to tweak colors, typography, add a logo, add features and set up your site.
The great thing about Starter Templates is that it will automatically install the free version of Elementor and WooCommerce.
Select Pages and All Pages to see what’s installed.
If you use a Starter Template, you’ll see all your main pages all ready to go.
As we’re using an Elementor template, hover over any page and select Edit with Elementor.
Your page will then load with the Elementor page builder.
We won’t go into too much detail here but Elementor is very straightforward to use.
Select an element in the main window, drag it to move it or to change settings.
It’s all very easy to do!
Want to become an Elementor Pro? Check out our free Elementor video course!
Step 3: Install WooCommerce
If you don’t use a Starter Template, you’ll need to install WooCommerce separately.
Select Plugins > Add New and search for WooCommerce.
Click Install and then Activate.
Step 4: Set Up Your WooCommerce Store
Now you have WooCommerce installed, there are a few settings we need to take care of.
Fortunately, WooCommerce comes with a setup wizard to help.
If you’re new to WooCommerce, we recommend using the wizard. If you know WooCommerce already, select the Skip guided setup link at the top right.
Follow the wizard and complete each section as required.
By the end, you’ll see your main store dashboard.
You’ll see there are still things to do to finalize your store. Work your way through them until you’re ready to add products.
We have a much more in-depth article on how to set up WooCommerce if you need more information.
Step 5: Add Products
Now your store is set up, it’s time to add products. This is something you’ll be doing a lot so get used to it!
Select Products > Add New from the WordPress menu.
You may find your Starter Template added sample products so you can see how it all works.
To add your own, select Add New at the top of the page.
Enter the product name and description, upload product images and all the details.
Work your way through the page until your product is complete.
Then select Publish at the top right, just like you would with a new page or post.
Once published, you’ll be able to add extra data to the product.
Scroll down to the Product data section.
This is where you add details related to individual products.
Starting with selecting the product type and adding inventory. Then move on to the shipping details and other settings.
There’s a whole bunch of more information that you can choose to provide.
Some details are required, some optional.
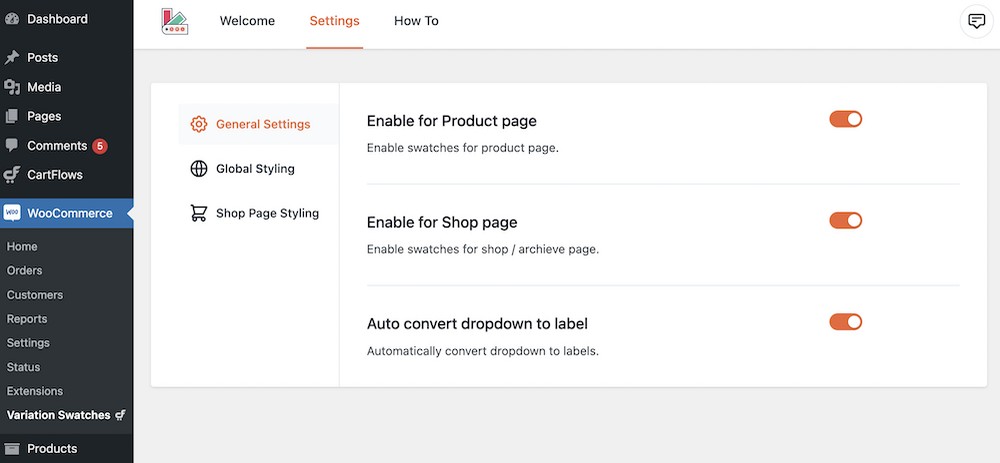
If you sell clothing or footwear, Variation Swatches for WooCommerce by CartFlows has been installed for you.

With this feature, you can show the different variants of your product using impressive variation swatches.
For example, if you sell t-shirts in different colors, you can display them all. The same for sizes and other product variations.
Select the blue Publish button once you have finished with your product page.
Now you’ll need to rinse and repeat for all products you plan to sell!
Once you have added some products, you’ll need to organize them into categories.
Select Products > Categories and create relevant categories for all your products.
Once done, add each product into the relevant category so customers can search and filter them.
You’ll also be able to arrange categories within your menu and homepage.
Step 6: Accepting Payments
You want to get paid for your products right? Let’s handle payment processing next.
Select Payments from the WordPress menu to access the main screen.
The setup process differs depending on the payment option you use.
The wizard will walk you through adding WooPayments but that’s not your only option.
We won’t go through them all here as it would take too long.
Check out these dedicated resources instead:
Once payments have been configured, return to the main WooCommerce dashboard to complete setup.
Make sure you have configured products, payment methods, tax arrangements and shipping.
Once you’re done, your store is ready to sell!
Want more options? Check out the best WordPress plugins for successful websites.
Looking for WooCommerce plugins?
Here’s a list of the 38 best WooCommerce plugins every store needs.
Elementor + WooCommerce + Astra: Better Together
When you combine Elementor, WooCommerce and Astra, you have a winning combination built to make sales.
Each offers capable free versions that provide enough flexibility to create a professional online store.
Each also offers an upgrade path to get even more out of them.
Elementor Pro, WooCommerce addons and Astra Pro all deliver amazing value that’s hard to beat.
If you’re just starting out on the road to eCommerce success, all three deliver the features, flexibility and finesse you’re looking for and we couldn’t recommend them enough!
Over to you now. Have you built a WooCommerce store using Elementor and Astra? Show us what you created in the comments below!
Sujay Pawar is the co-founder and CEO of Brainstorm Force.
He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table.
Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!
[ad_2]
منبع:totalwptheme