7 Product Comparison Ideas to Promote Your Offers Better
[ad_1]
Product Comparison Ideas: Promote Your Offers Better – Visually
Ever landed on a site where the product descriptions felt like a maze? Blocks of text, scattered features, and prices hidden behind three clicks. Your visitors hate that too. But here’s the good news – you can fix this with smart visual presentation.
Visual comparisons tap into how our brains naturally process information. We make buying decisions faster when we can see differences clearly laid out. Just look at how major brands handle this – they rarely expect you to read through endless paragraphs to understand their product lineup. In fact, according to Power Reviews, 85% of shoppers are more likely to buy a product that has reviews featuring photos and videos in addition to written text.

Your potential customers are busy people who browse multiple options before choosing. Many will check out your competitors too. So when someone lands on your page, you need to show your product’s value quickly and clearly. Visual comparisons do exactly that – they help people spot the differences that matter to them without hunting for information.
Smart visual presentation also builds trust. When you organize your comparisons thoughtfully, you show respect for your visitors’ time and demonstrate confidence in your offering. You’re not hiding anything behind complicated navigation or vague descriptions.
7 Best Product Comparison Ideas You Can Easily Implement Today
You don’t need advanced tech skills to create helpful product comparisons. Start with whichever method feels most comfortable for your current setup. Maybe that’s a simple chart, or perhaps you’re ready to try something more interactive. The best part? You can mix and match these ideas to find what clicks with your audience. Let’s dive into the options.
1. The Good Ol’ Static Comparison Chart
Now, a static comparison chart might sound a little basic, but it remains one of the most effective ways to showcase your product’s value. These charts work because they give visitors exactly what they want – a clear, scannable overview of features and benefits without requiring extra clicks or interaction.
You can use static comparison charts in two ways:
Brand vs Competitor
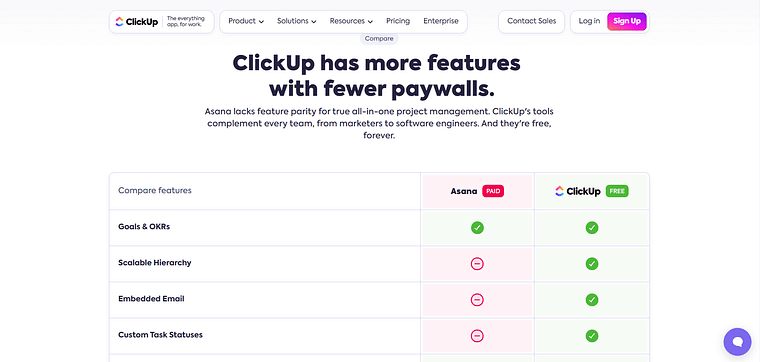
Look at how ClickUp structures their comparison with Asana.

They’ve laid out key features side-by-side, making it easy for potential customers to spot the differences. The key isn’t to disparage your competition, but to highlight where your product shines. ClickUp demonstrates this by focusing on specific features their target audience values.
Product Tier Comparison
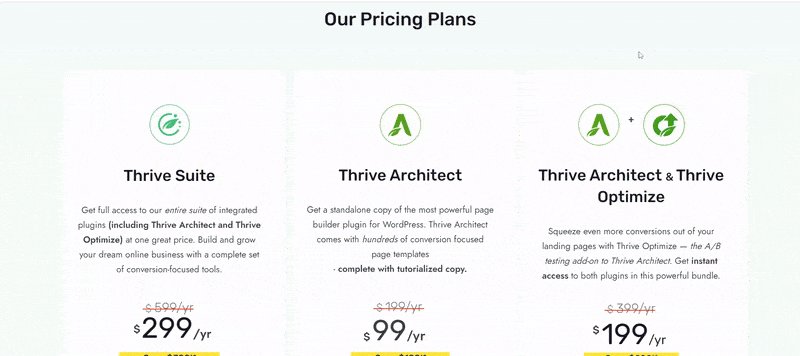
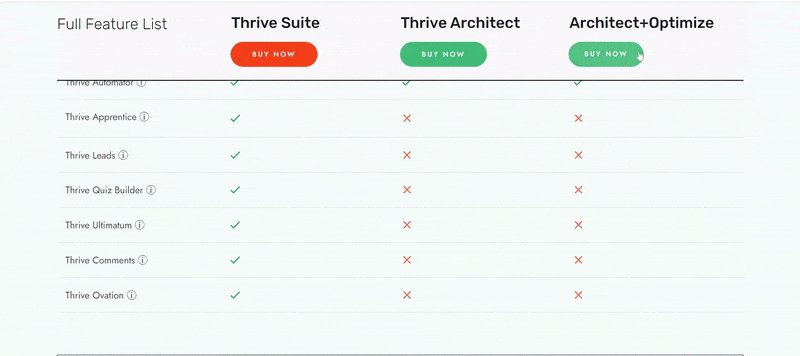
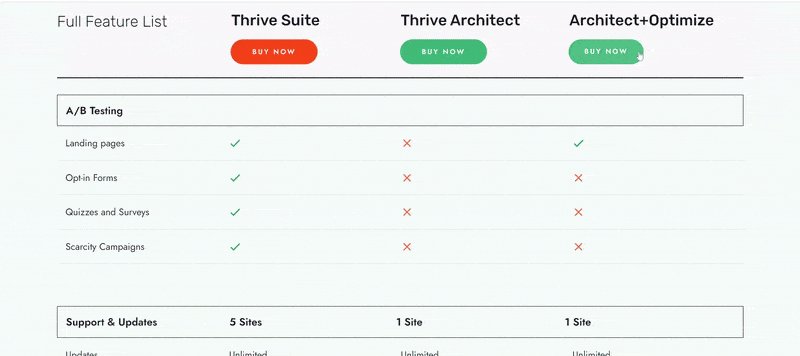
You can also use a static comparison chart for your own products. Take a page out of Thrive Themes’ book:
This chart, from their Thrive Architect sales page, shows how to showcase different pricing tiers effectively.

This is a smart way to help your visitors understand the added value they get by choosing a higher-tier plan. Notice how they highlight their recommended option – it guides users while still letting them make their own choice.
You can easily set up a pricing or comparison table like this in Thrive Architect, the best landing page builder for WordPress.

You get a variety of templates to choose from and a drag-and-drop editor for super straightforward building. If you want to give your landing pages a premium touch, this is the tool for you.
2. Interactive Comparison Chart
Interactive comparison charts are great for eCommerce stores or review platforms that cover a lot of products. So, if you’re an affiliate or an online business that deals with a variety of products (say from drop-shipping, perhaps), you can use this product comparison idea to keep your audience on your site for longer.
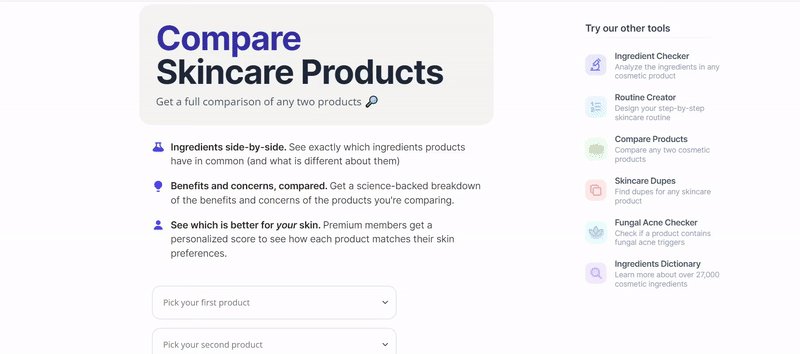
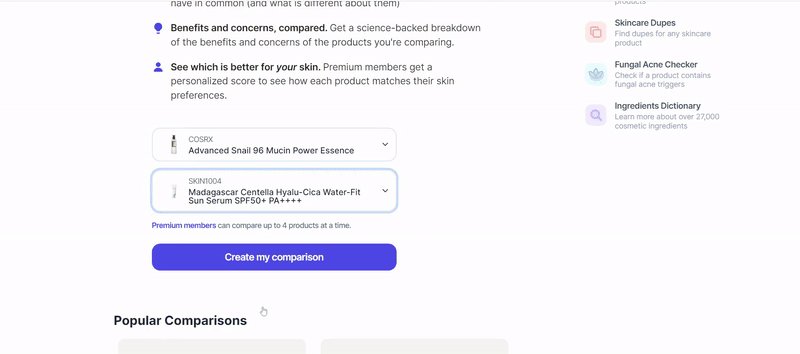
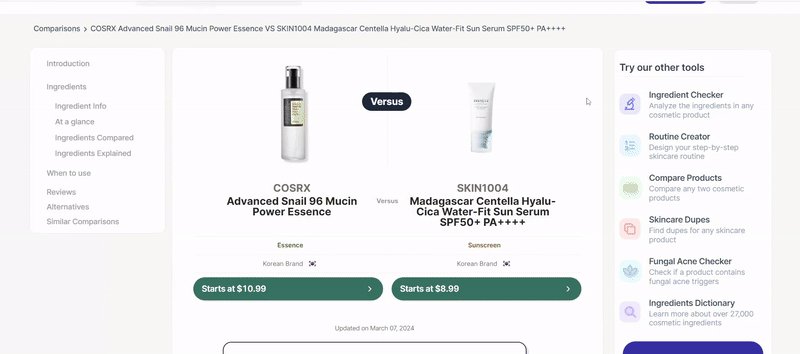
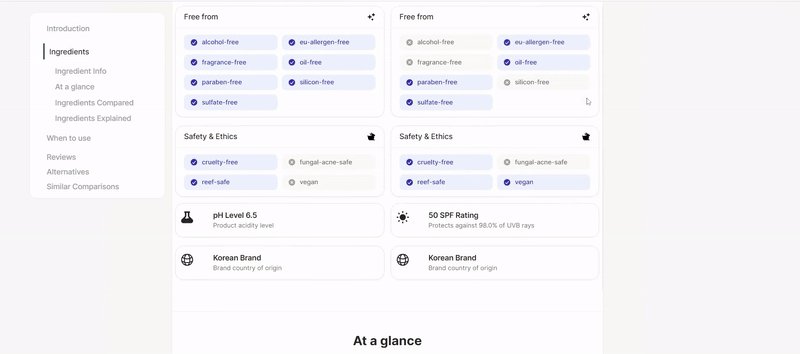
The example below is from a skincare review platform – Skinsort. You’re given a choice to select two products from a dropdown list and compare them.

Think about it – when you let people pick exactly what they want to compare, they become active participants in their buying journey instead of passive readers.
The best part? They work for different types of potential customers. Someone just looking for basic features can keep things simple, while your tech-savvy visitors can dig into detailed feature comparisons. You’re basically giving each visitor their own personal shopping assistant.
Pro tip
Don’t worry if this sounds technically challenging for your website. You can start small – try adding expandable sections to your product pages, clickable tabs that reveal different comparison points, or simple show/hide buttons in your blog posts. These little interactive touches can make a big difference in how people engage with your comparisons.
3. Pros and Cons List
If you create review content or promote affiliate products, a well-structured pros and cons list can be your secret weapon. It’s perfect when you want to show your audience why you genuinely recommend one product over another, especially if you’ve tested multiple options in your niche.
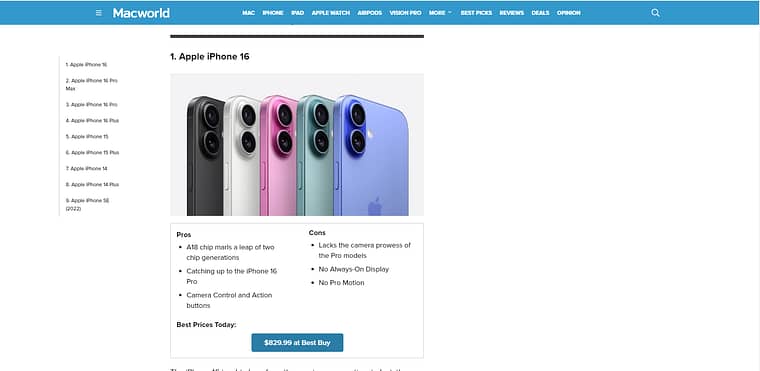
Take a page from Macworld’s book. They added a pros and cons table to each of their product reviews to help their audience get a quick overview of each product.

The last time you read a review – did you scroll straight to the pros and cons? There’s a high chance your audience will.
They trust this format because it shows you’re not just highlighting the good stuff. By acknowledging potential drawbacks alongside benefits, you build credibility with your readers.
For review posts, structure your pros and cons to match what your audience cares about most. Let’s say you’re comparing email marketing tools. Start with the standout features that solve common problems for your readers: “Pro: Creates beautiful email templates in minutes without design skills.” Then balance it with real limitations: “Con: Advanced automation features only available in higher-priced tiers.”
4. Side-by-Side Card Comparisons
Think of side-by-side card comparisons as the detailed storytellers of the comparison world. While static charts give you quick feature checkmarks, cards let you paint a fuller picture with proper explanations and context.
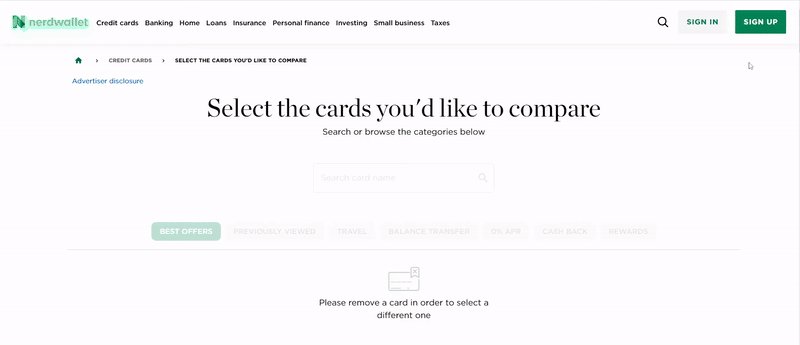
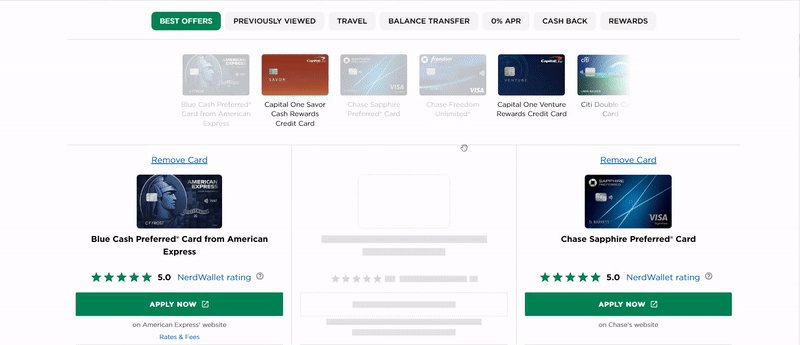
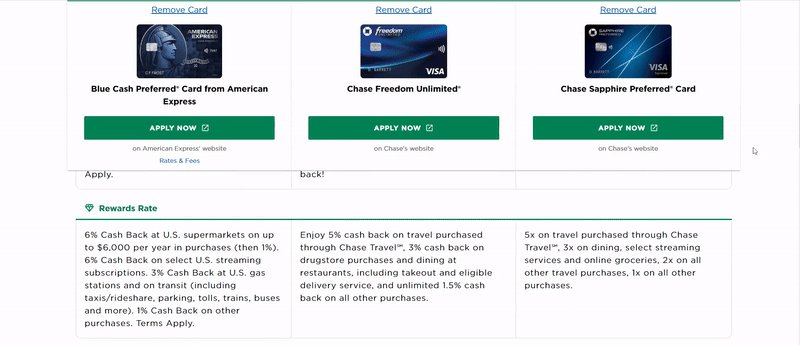
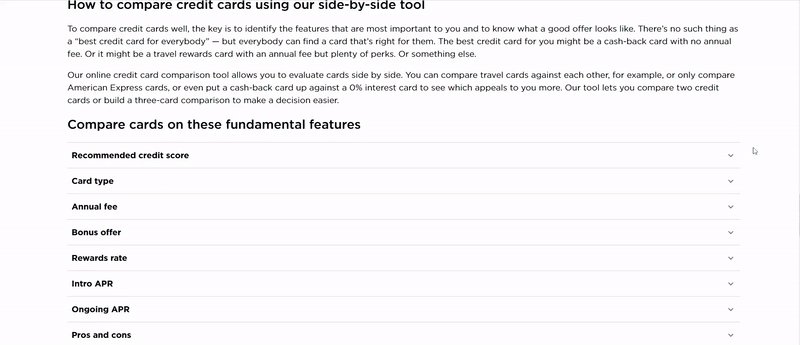
I like what NerdWallet has done with their side-by-side (literal) card comparisons:

Each card becomes a mini showcase for a product or service. You get space to explain the ‘how’ and ‘why’ behind each feature, not just list them. For credit cards, which are an important long-term purchase for most people, a detailed overview of each available option is key here.
This type of product comparison idea works really well when you need to break down complex features or services. Take web hosting plans, for example. Instead of just listing “SSD Storage: 50GB”, your card can explain what that means for site speed and user experience. Or if you’re comparing course packages, you can detail exactly what students learn in each module.
You’ll often spot these on SaaS pricing pages, where companies display their packages in cards with detailed breakdowns of what’s included. But don’t limit yourself – this format adapts well to physical products, online courses, or service packages where the differences need more explanation than a simple yes/no.
5. Video Product Comparisons
Video comparisons tap into what people love most about YouTube – seeing products in action before they buy. These usually follow a versus format (“Product A vs Product B”) which hooks viewers looking for honest insights about products they’re considering.
Thrive Themes has a great, in-depth example you can take a look at:
You can create these videos for your own product line or compare your offering with competitors. Post them on your YouTube channel to catch people during their research phase, then embed the same videos in your blog posts or landing pages where they’re already closer to making a decision.
The beauty of video comparisons? You get to show, not just tell. If your software saves time, record a quick screen capture of both tools in action. Selling physical products? Film how they actually perform in real-world conditions. Your audience sees exactly what they’re getting.
Keep the format straightforward – start with a quick intro of what you’re comparing, dive into the key differences, and wrap up with clear recommendations for different types of users. Most viewers want to know “which one is better for me?” not just “which one is better?”
The comment sections on these videos often turn into goldmines of questions and feedback. Pay attention to what viewers ask – it tells you exactly what points to cover in your next comparison.
6. In-Depth Blog Post or Article
If you don’t have the resources to create product comparison videos, then blog post comparisons are the perfect alternative for you.
Here, you have the room to tell the whole story. While charts and videos work great for quick comparisons, sometimes your audience needs deeper insights before making their choice.
Take this review, for example: Thrive Architect vs Divi.

These posts work especially well for two groups: people who love to research thoroughly before buying, and those searching Google for “[Product A] vs [Product B]” comparisons. Each section can tackle a different aspect – pricing structure, feature sets, user experience, customer support – while weaving in your hands-on experience.
Don’t just fill your post with walls of text though. Mix in those comparison charts or embedded videos we talked about earlier. Break up detailed explanations with screenshots, examples, or user testimonials. Think of it as your ultimate comparison resource that pulls together all the comparison types that make sense for your products.
SEO Tip: These comparison posts often rank well for terms like “alternatives to [competitor]” or “[your product] vs [competitor].” But remember to write for humans first – clear, helpful comparisons tend to rank better than keyword-stuffed content anyway. And for more SEO tips, check out this handy guide.
The best part? You can repurpose sections of these posts into social media content, email sequences, or sales page material. One well-written comparison post becomes a content goldmine.
7. Visual Infographics for Quick Comparisons
Infographics take your comparison data and turn it into eye-catching visual content that people love to share. Unlike dense charts or lengthy blog posts, a well-designed infographic tells your comparison story at a glance.
I’m a fan of this example from Dermatologist’s Choice. This infographic was added to their product comparison blog post to convince readers that their preferred pick is the best way to go.

Sometimes, people aren’t up for reading an entire post of text. But they will definitely take a look at the visuals.
The trick to great comparison infographics? Focus on the key points your audience cares about most. Skip the tiny details and zero in on the standout differences. Use consistent icons, clear headers, and a color scheme that matches your brand. Think of it as designing a roadmap that guides viewers to understand why your product stands out.
You don’t need advanced design skills either. Tools like Canva offer templates specifically for product comparisons. Pick a template, plug in your data, adjust your brand colors, and you’re ready to share across your marketing channels.
Next Steps: Experiment with Vertical Tabs on Your Landing Pages
Want a simple way to level up your product comparisons? Add vertical tabs to your posts or pages. They’re perfect for organizing multiple comparison points without cluttering your layout or confusing your visitors.

Unlike horizontal tabs that get squeezed on mobile screens, vertical tabs stack neatly as people scroll. Your visitors click one tab to see specific details, then easily switch to compare other features or products. It adds that interactive touch people love without getting complicated.
Thrive Architect has the best vertical tabs templates for you to try out and you can get started with this tutorial right here.
Product Comparison Ideas: Wrapping Up
Listen – you don’t need to tackle all these comparison styles at once. Maybe start with a simple chart or those vertical tabs we talked about. Keep an eye on how your visitors respond and grow from there. It’s like having a conversation with your audience, just in a more organized way.
The real win? Making it super clear why different products fit different needs. No confusion, no overwhelm – just straightforward comparisons that help people choose. Focus on clarity over flashy features, and remember to highlight what your audience cares about most.
Want to create engaging product comparisons without wrestling with code? Thrive Architect’s drag-and-drop editor makes it easy. Build comparison tables, add vertical tabs, and design beautiful product cards – all with a few clicks.
Get Thrive Architect today.
[ad_2]
منبع:totalwptheme



