نحوه ایجاد LinkTree خود در وردپرس: مراحل آسان
[ad_1]
آیا می خواهید یاد بگیرید که چگونه جایگزین Linktree خود را در وردپرس ایجاد کنید؟ شما به راهنمای درستی رسیده اید!
اگر چندین پیوند را با مخاطبان خود به اشتراک می گذارید، احتمالاً به استفاده از LinkTree فکر کرده اید. این محبوب است، آسان است، و کار را انجام می دهد. اما اگر می خواهید به صورت آنلاین متمایز شوید و کنترل کامل برند خود را در دست بگیرید، راه بهتری وجود دارد.
در این راهنما، من به شما نشان خواهم داد که چگونه صفحه پیوند سفارشی خود را ایجاد کنید (بدون دست زدن به یک خط کد). شما یاد خواهید گرفت که چگونه چیزی بسازید که نه تنها حرفه ای تر از LinkTree به نظر می رسد، بلکه کنترل کاملی بر تجربه بازدیدکنندگان به شما می دهد.
چه سازنده محتوا، صاحب کسب و کار، یا هر کسی که به دنبال اشتراک گذاری چندین لینک به زیبایی هستید، این آموزش گام به گام به شما کمک می کند صفحه ای ایجاد کنید که تاثیر ماندگاری داشته باشد. بیایید شروع کنیم!
متمایز شدن از جمعیت: صفحه پیوند خود را ایجاد کنید
بیایید با آن روبرو شویم – صفحات دایرکتوری پیوند برای هر کسی که حضور آنلاین دارد به یک امر عادی تبدیل شده است. در حالی که پلتفرم هایی مانند LinkTree یک راه حل سریع ارائه می دهند، استفاده از این سرویس های استاندارد به این معنی است که صفحه شما به یک الگوی دیگر در دریایی از طرح بندی های یکسان تبدیل می شود. به عنوان یک خالق یا صاحب کسب و کار، برجسته بودن ضروری است، و اینجاست که ایجاد صفحه پیوند خود کاملاً منطقی است.
صفحه پیوند خود را به عنوان ویترین فروشگاه دیجیتال خود در نظر بگیرید. وقتی خودتان آن را میسازید، فقط فهرستی از پیوندها را دریافت نمیکنید، بلکه تجربهای ایجاد میکنید که نشاندهنده برند شماست. مزایای داشتن صفحه پیوند سفارشی خود عبارتند از:
فراتر از زیبایی شناسی، داشتن صفحه پیوند شما منطقی است. شما این انعطاف را خواهید داشت که هر زمان که نیاز باشد تغییراتی ایجاد کنید، بدون کار بر روی محدودیت های پلت فرم. چه بخواهید یک ثبت نام در خبرنامه اضافه کنید، یک ویدیو جاسازی کنید یا تبلیغات فصلی ویژه ایجاد کنید، کنترل کاملی بر نحوه ارائه محتوای خود دارید.
به یاد داشته باشید، جزئیات کوچک مهم هستند. داشتن یک صفحه پیوند سفارشی به مخاطب نشان می دهد که به تجربه آنها اهمیت می دهید و حضور آنلاین خود را جدی می گیرید. این یک روش ظریف اما تاثیرگذار برای متمایز کردن خود از جمعیت است.
نحوه ایجاد جایگزین LinkTree خود (گام به گام)
ایجاد صفحه پیوند سفارشی خود ممکن است در ابتدا دلهره آور به نظر برسد، اما با ابزار و راهنمایی مناسب، در واقع کاملاً ساده است.
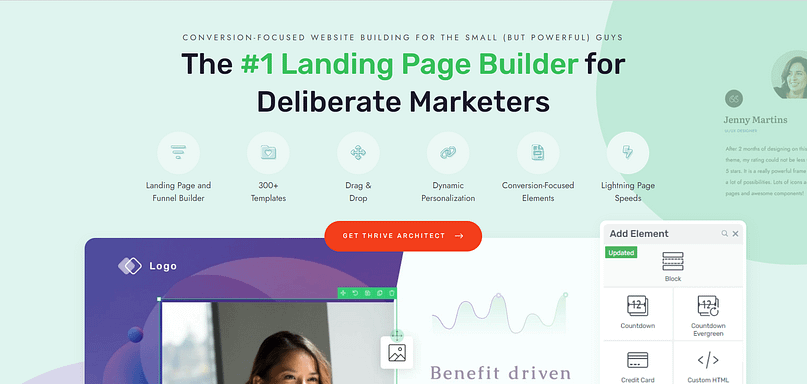
در این آموزش، من شما را با استفاده از Thrive Architect راهنمایی می کنم تا یک صفحه پیوند حرفه ای و مارک دار بسازید که با آنچه از LinkTree یا خدمات مشابه به دست می آورید رقیب (و حتی پیشی) باشد. چه مبتدی باشید و چه با وردپرس راحت باشید، این مراحل را به راحتی دنبال خواهید کرد.
1. یک صفحه ساز واقعا خوب انتخاب کنید
ساخت صفحه پیوند سفارشی شما با انتخاب صفحه ساز مناسب شروع می شود. در حالی که وردپرس دارای ویرایشگر بلاک خود است، ایجاد یک صفحه پیوند تمیز و حرفه ای نیازمند ابزارهای طراحی بهتر است. یک سازنده صفحه فرود خوب به شما کنترل و انعطاف پذیری می دهد تا چیزی برجسته بسازید.
در صفحه ساز باید به دنبال چه چیزی باشید؟ در اینجا ویژگی های کلیدی مهم هستند:
پس از امتحان گزینه های زیاد و استفاده از آنها در پروژه های واقعی، Thrive Architect را پیشنهاد می کنم.


این برای صفحاتی مانند این ساخته شده است و رابط کاربری آن ایجاد دکمه ها و طرح بندی های سفارشی را ساده می کند. در حالی که گزینههای دیگری مانند Elementor یا Divi را خواهید یافت، سرعت، سادگی و مجموعه ویژگیهای متمرکز Thrive Architect آن را برای ساخت یک صفحه پیوند مناسب میسازد.
صفحه ساز خود را به عنوان جعبه ابزار دیجیتال خود در نظر بگیرید – انتخاب مناسب اکنون در وقت شما و سردردهای بعدی شما صرفه جویی می کند. به علاوه، میتوانید از آن برای پروژههای دیگر فراتر از صفحه پیوند خود استفاده کنید، که ارزش سرمایهگذاری برای حضور آنلاین خود را دارد.
معمار رشد برای بقیه سایت شما
هنگامی که یک صفحه پیوند خیره کننده ایجاد کردید، احتمالاً می خواهید سایر صفحات وب شما به همان اندازه خوب به نظر برسند. اینجاست که Thrive Architect واقعاً می درخشد – این فقط برای صفحات پیوند نیست.
با Thrive Architect می توانید:
بهترین قسمت؟ شما از همان ویرایشگر ساده کشیدن و رها کردن برای همه چیز استفاده خواهید کرد. بدون نیاز به یادگیری ابزارهای متعدد یا دستکاری پلاگین های مختلف. چه در حال ساخت یک صفحه درباره ساده یا یک قیف فروش پیچیده باشید، Thrive Architect همه اینها را مدیریت می کند.
👉 برای ارتقای کل وب سایت خود آماده اید؟ هم اکنون Thrive Architect را دریافت کنید و در زمان ایجاد صفحاتی که به نظر توسط یک حرفه ای طراحی شده اند، ساعت ها در زمان صرفه جویی کنید.
2. صفحه خود را در وردپرس ایجاد کنید
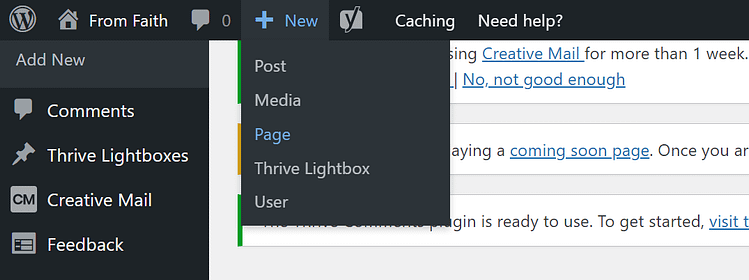
در داشبورد وردپرس، دکمه “+ جدید” را در بالای صفحه انتخاب کنید و “صفحه” را انتخاب کنید.


وقتی به صفحه بعدی رفتید، صفحه خود را نامگذاری کنید و دکمه سبز روشن “Launch Thrive Architect” را انتخاب کنید.
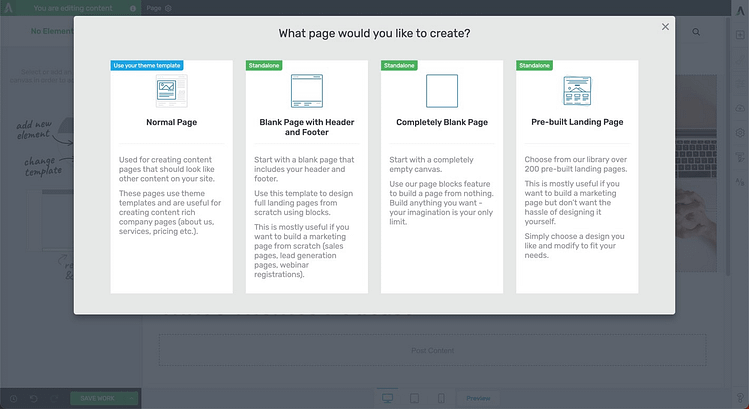
پس از راه اندازی Thrive Architect، یک منو با چهار گزینه ظاهر می شود:
1. صفحه عادی
2. صفحه خالی با سربرگ و پاورقی
3. صفحه کاملاً خالی
4. صفحات فرود از پیش ساخته شده


به طور معمول، من استفاده از گزینه 4 را توصیه می کنم: صفحات فرود از پیش ساخته شده، اما از آنجایی که ما یک نوع منحصر به فرد از صفحه فرود ایجاد می کنیم – باید گزینه 2 یا 3 را انتخاب کنید.
من گزینه 2 را انتخاب می کنم زیرا فکر می کنم اضافه کردن ناوبری اضافی مانند سرصفحه یا پاورقی به صفحه پیوند شما عالی خواهد بود. به این ترتیب، بازدیدکنندگان وب علاقه مند می توانند به راحتی قسمت های دیگر وب سایت شما را برای کسب اطلاعات بیشتر در مورد برند شما کاوش کنند.
اما، اگر ترجیح می دهید سرصفحه و پاورقی وب سایت شما در این صفحه خاص نباشد، گزینه 3 را انتخاب کنید: صفحه کاملا خالی.
3. یک بخش قهرمان به صفحه پیوند خود اضافه کنید
اولین برداشت مهم است بخش قهرمان خود را به عنوان یک دست دادن دیجیتالی در نظر بگیرید – این اولین چیزی است که بازدیدکنندگان هنگام ورود به صفحه شما می بینند. یک بخش قهرمان خوب به مردم کمک میکند فوراً برند شما را بشناسند و بفهمند که در جای درستی هستند.
در اینجا به هیچ چیز جالبی نیاز ندارید – فقط عکس نمایه، نام، و شاید یک خط مختصر در مورد کاری که انجام می دهید. این تماس شخصی به ایجاد اعتماد کمک می کند و قبل از اینکه مخاطبان شروع به کلیک کردن روی پیوندهای شما کنند، با مخاطبان شما ارتباط برقرار می کند. به علاوه، فهرست ساده ای از پیوندها را به چیزی تبدیل می کند که هدفمندتر و حرفه ای تر به نظر می رسد.
در Thrive Architect، می توانید به لطف کتابخانه الگو را مسدود کنید.
قالب بلوک چیست؟
قالب های بلوک Thrive Architect بخش های از پیش طراحی شده ای هستند که می توانید به راحتی تنها با یک کلیک به صفحات خود اضافه کنید. این الگوها از عناصر مختلفی مانند جعبه متن، تصاویر، فرمهای تماس و دکمهها تشکیل شدهاند که همگی در طرحبندیهای بصری جذابی چیده شدهاند.
شما می توانید به سرعت این قالب ها را برای مطابقت با برند خود سفارشی کنید و در زمان و تلاش شما در طراحی صفحات وب سایت خود از ابتدا صرفه جویی کنید.
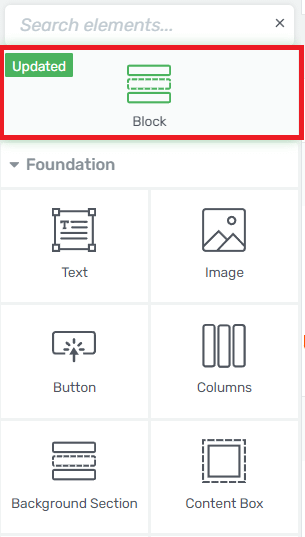
ابتدا عنصر «Block» را از نوار کناری سمت راست در Thrive Architect بکشید و رها کنید.


شما به کتابخانه ای پر از قالب های با کیفیت بالا و از پیش طراحی شده هدایت خواهید شد.


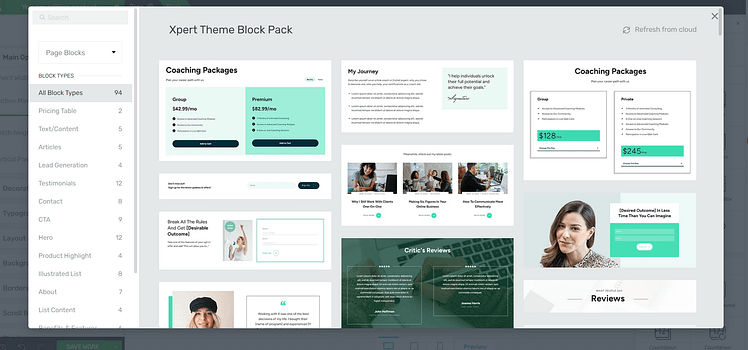
قالب ها را در Thrive Architect مسدود کنید
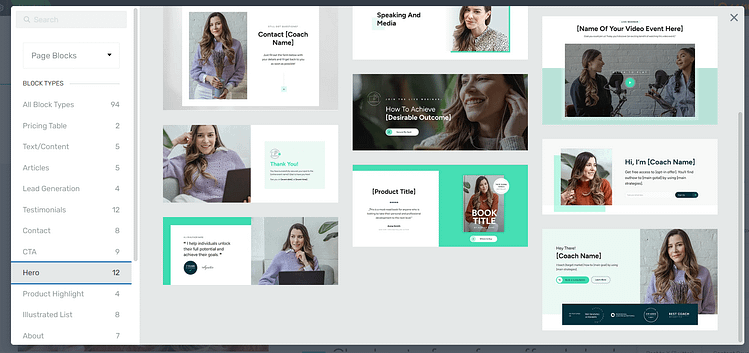
بخش “قهرمان” را جستجو کنید و الگویی را انتخاب کنید که به بهترین وجه با آنچه شما به دنبال آن هستید مطابقت داشته باشد.


بلوکهای بالا زمانی در دسترس هستند که «Xpert»، تم Thrive Theme Builder ما برای مربیان و مشاوران، فعال شود.
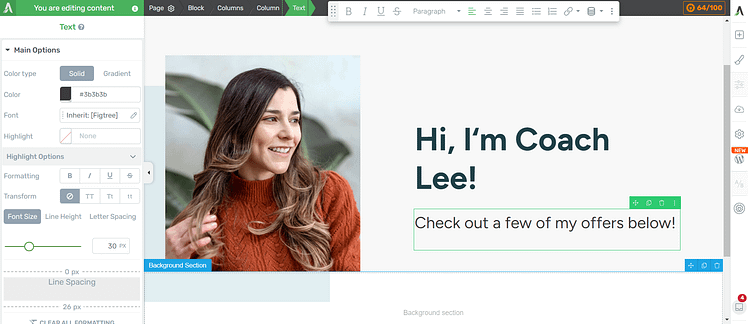
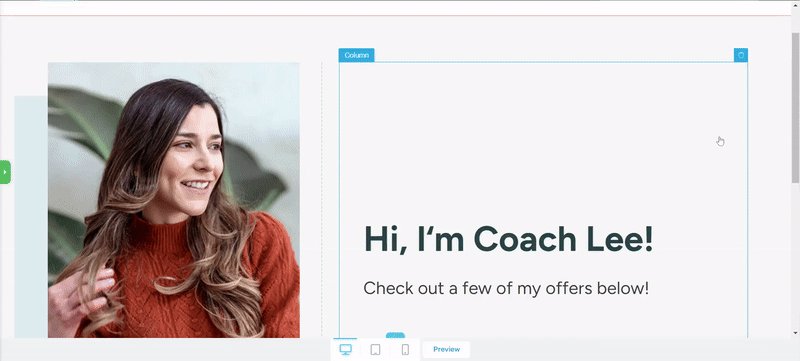
هنگامی که بلوک بخش قهرمان شما در صفحه شما قرار گرفت، آن را با حذف هر عنصر غیر ضروری، اضافه کردن تعدادی از نوار کناری سمت راست و البته اصلاح متن، سفارشی کنید.
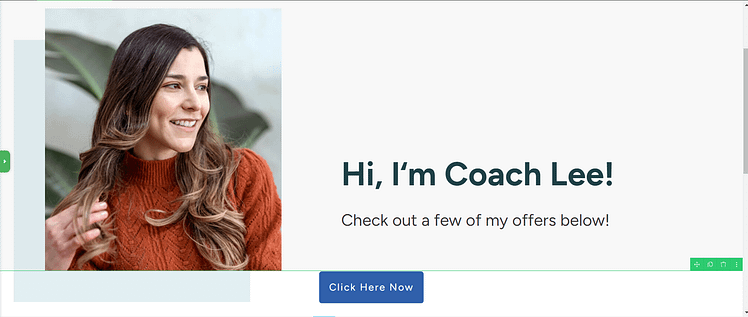
من برای یک نگاه ساده با بخش قهرمان خود رفته ام، در اینجا به نظر می رسد:


4. دکمه های خود را به صفحه خود اضافه کنید
اکنون برای مهمترین بخش – دکمه های صفحه پیوند شما. در اینجا، می توانید این عناصر را دقیقاً همانطور که می خواهید طراحی کنید.
نیازی نیست که به چند الگوی محدود کننده از ابزار “آسان تر” بسنده کنید. با Thrive Architect، شما این آزادی را دارید که هر قسمت از صفحات فرود خود را به منظور مطابقت با برند خود سفارشی کنید.
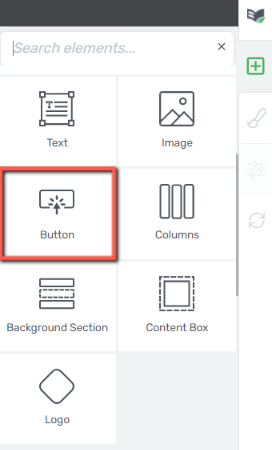
برای شروع، عنصر «دکمه» را (از نوار کناری سمت راست) در صفحه خود بکشید و رها کنید.


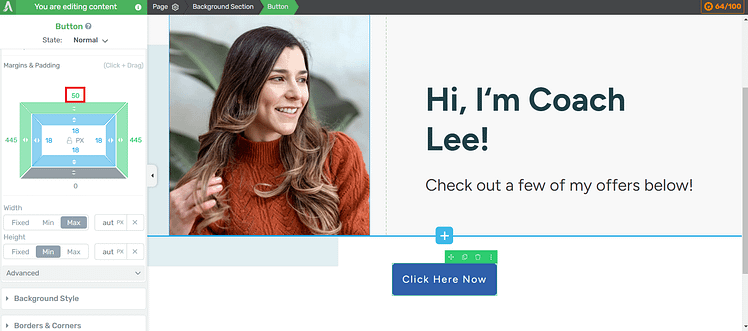
در صفحه شما باید به این صورت باشد:


اولین تغییری که میخواهید ایجاد کنید این است که بین دکمه خود و بخش قهرمان صفحه خود فاصله ایجاد کنید. این جایی است که نوار کناری سمت چپ در Thrive Architect وارد می شود.
برگه “Layout & Position” را جستجو کرده و آن را گسترش دهید. در اینجا، شما این گزینه را خواهید داشت که حاشیه ها و بالشتک های یک عنصر طراحی را تغییر دهید.
یک حاشیه 50 پیکسلی به دکمه خود اضافه کنید تا فضای خوبی بین آن و بخش قهرمان ایجاد کنید.


تغییرات بلافاصله در ویرایشگر Thrive Architect منعکس خواهد شد. (و اگر به راهنمایی بیشتر در مورد حاشیه ها و padding در وردپرس نیاز دارید، این راهنما را بررسی کنید).
با استفاده از همان نوار کناری سمت چپ، می توانید از گزینه های مختلفی برای موارد زیر استفاده کنید:
-
اندازه دکمه خود را تغییر دهید
-
فونت و اندازه متن دکمه خود را تغییر دهید
-
یک پس زمینه رنگی متفاوت به دکمه اضافه کنید (رنگ ثابت، گرادیان و غیره)
-
گوشه های دکمه را گرد کنید
-
… و خیلی بیشتر.
شما اینجا در صندلی راننده هستید!
هنگامی که از اولین دکمه خود راضی شدید، از ویژگی “کپی” برای کپی کردن این دکمه (و تمام تغییرات آن) استفاده کنید. به این ترتیب، لازم نیست هر دکمه را از ابتدا ویرایش کنید – در زمان شما صرفه جویی می شود.


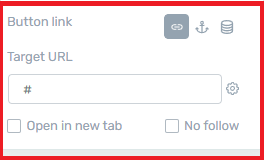
هنگامی که دکمه های خود را کپی کردید، نام آنها را تغییر دهید و از گزینه “Target URL” در نوار کناری سمت چپ برای اضافه کردن پیوندهای خاص به هر دکمه استفاده کنید.


5. پیش نمایش صفحه پیوند جدید شما
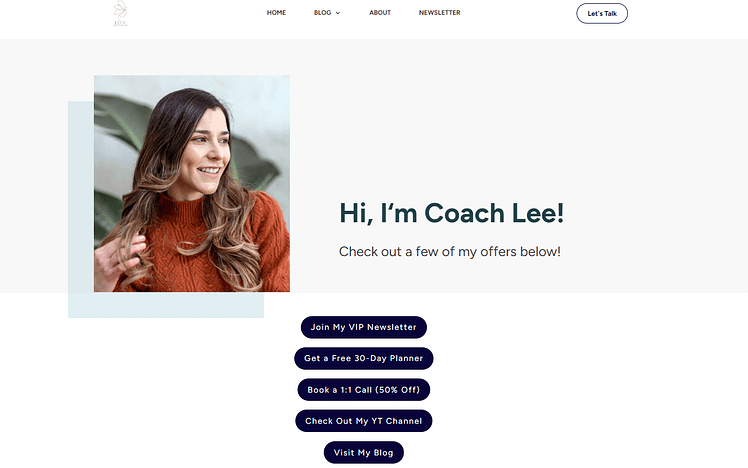
پس از انجام این کار، باید یک صفحه پیوند شبیه این داشته باشید (یا حداقل مشابه):


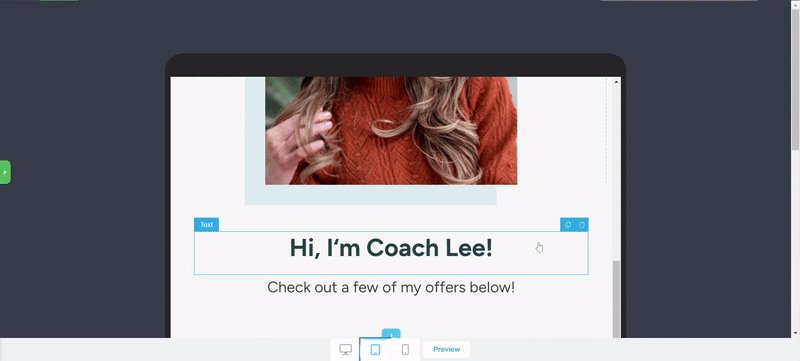
به خاطر داشته باشید که این فقط نسخه دسکتاپ صفحه است. اکثر کاربران شما احتمالاً از طریق تلفن یا تبلت خود به این صفحه دسترسی خواهند داشت.
و Thrive Architect این را می داند.
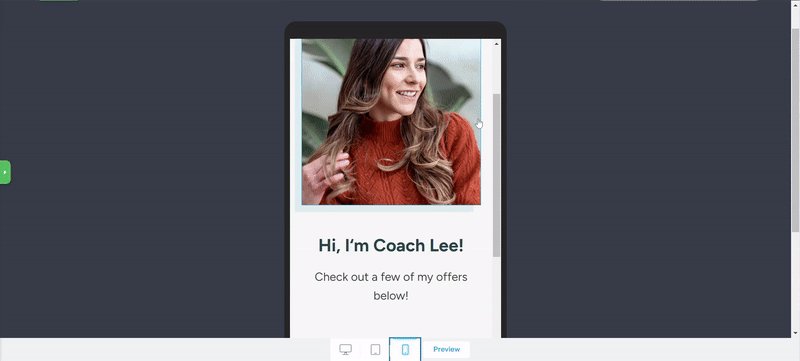
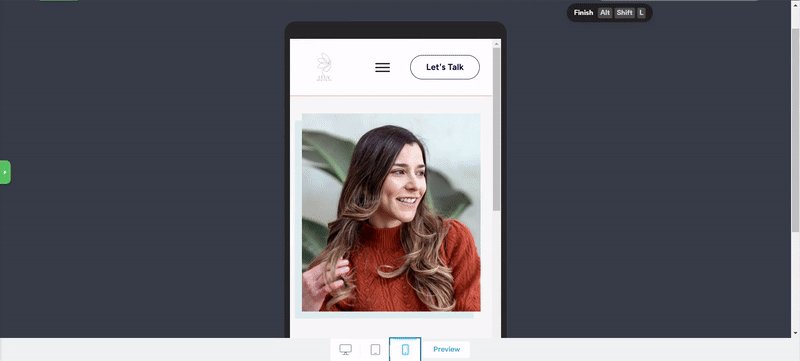
به همین دلیل است که سه نوع نمایش پیشنمایش را دقیقاً در ویرایشگر خود دریافت میکنید – دسکتاپ، تبلت و موبایل.
میتوانید در هر زمان از هر نما جابهجا شوید تا مطمئن شوید که صفحه شما در هر سه مورد عالی به نظر میرسد. درست مثل این:


هنگامی که جایگزین جدید Linktree خود را پیشنمایش کردید، ذخیره و انتشار را بزنید!
و شما بروید!
مراحل بعدی: یک پاپ آپ جذاب برای صفحه خود ایجاد کنید
اکنون که صفحه پیوند خود را ساخته اید، بیایید در مورد سخت تر کردن آن برای شما صحبت کنیم. افزودن یک پنجره بازشو با طراحی خوب میتواند بازدیدکنندگان غیرفعال را به مشترک تبدیل کند، اما میدانم که به چه چیزی فکر میکنید – “آیا پنجرههای بازشو آزاردهنده نیستند؟”
نکته اینجاست: پنجرههای بازشو رپ بدی دریافت میکنند، زیرا اکثر مردم از آنها بد استفاده میکنند. هنگامی که به درستی انجام شوند، در واقع می توانند تجربه بازدیدکننده شما را با ارائه چیزی ارزشمند در لحظه مناسب افزایش دهند. شاید این یک تخفیف ویژه، یک منبع مفید یا دسترسی زودهنگام به جدیدترین محتوای شما باشد.
یک پنجره بازشو خوب در صفحه پیوند شما می تواند:
- بازدیدکنندگان یکبار مصرف را به فالوورهای وفادار تبدیل کنید
- هنگام خواب لیست ایمیل خود را بسازید
- پیشنهادات حساس به زمان را با بازدیدکنندگان علاقه مند به اشتراک بگذارید
- ارزش بیشتری را برای درگیرترین طرفداران خود فراهم کنید
آیا می خواهید یاد بگیرید که چگونه پنجره های بازشو ایجاد کنید که مردم واقعاً از آنها استقبال کنند؟ راهنمای من در مورد نحوه استفاده از پنجره های بازشو به روش صحیح را بررسی کنید. شما یاد خواهید گرفت که چه زمانی به آنها نشان دهید، چه چیزی را ارائه دهید، و چگونه آنها را طراحی کنید تا آنها احساس مفیدی به جای مداخله کنند.
چگونه می توان جایگزین LinkTree خود را ایجاد کرد: بسته بندی
ایجاد راه حل پیوند خود کمی بیشتر از ثبت نام در LinkTree نیاز دارد. اما سودش ارزشش را دارد
شما در میان دیگر افراد متمایز خواهید شد، کنترل کاملی بر تجربه بازدیدکنندگان خود خواهید داشت و صاحب صفحهای با ظاهر حرفهای خواهید بود که نشاندهنده برند شماست. بهعلاوه، با سازنده «کشیدن و رها کردن» Thrive Architect، میتوانید صفحه خود را در هر زمان بدون لمس کد یا درخواست کمک، بهروزرسانی کنید.
به یاد داشته باشید – این فقط در مورد سازماندهی پیوندهای شما نیست. این در مورد ایجاد یک تأثیر ماندگار و آسانتر کردن ارتباط مخاطبان با بهترین محتوای شما است. حالا نوبت شماست که چیزی خاص بسازید.
👉 برای ایجاد یک صفحه پیوند که متمایز است آماده اید؟ هم اکنون Thrive Architect را دریافت کنید و همین امروز شروع به ساخت صفحه پیوند حرفه ای خود کنید. پیوندهای شما (و بازدیدکنندگان) از شما تشکر خواهند کرد.
[ad_2]
منبع:totalwptheme


