نحوه ایجاد یک پاپ آپ خروجی در وردپرس
[ad_1]
یادگیری نحوه ایجاد یک پاپ آپ خروجی در وردپرس می تواند سایت شما را از شر آن نجات دهد پرش ترسناک – می دانید، وقتی بازدیدکنندگان سایت شما را بدون هیچ اقدامی، ثبت نام یا خریدی ترک می کنند.
میتوانید از یک پنجره بازشو بهعنوان یک ماشه هوشمند برای جلب توجه بازدیدکنندگان خود درست قبل از خروج استفاده کنید و آخرین فرصت را به شما میدهد تا آنها را درگیر نگه دارید.
در این راهنما، نحوه راه اندازی پاپ آپ های موثر در وردپرس را خواهید آموخت. بهترین قسمت؟ شما به هیچ مهارت کدنویسی نیاز ندارید. ما همه چیزهایی را که باید بدانید، از انتخاب ابزار مناسب گرفته تا ایجاد پنجرههای بازشو که واقعاً تبدیل میشوند، مرور میکنیم.
بیایید آن بازدیدکنندگان تقریباً از دست رفته را به مشترکین، مشتریان یا خوانندگان وفادار تبدیل کنیم.
چرا پاپ آپ ها هنوز در استراتژی وب سایت شما جایگاهی دارند:
بیایید با آن روبرو شویم – هیچ کس پنجره های بازشو را دوست ندارد، اما آنها به دلایل خوبی گیر کرده اند: آنها کار می کنند. هنگامی که به صورت استراتژیک مورد استفاده قرار می گیرند، لحظاتی از توجه متمرکز ایجاد می کنند که مرورگرهای معمولی را به کاربران درگیر تبدیل می کند.
در اینجا چند مزیت کلیدی پنجره های بازشو آورده شده است:
- نرخ تبدیل بالاتر: یک پنجره بازشو که زمان مناسبی دارد می تواند ثبت نام های ایمیل بیشتری نسبت به یک فرم ثابت داشته باشد، به خصوص زمانی که معامله را با یک پیشنهاد خوب شیرین کنید.
- زمان بندی عالی: برخلاف عناصر ایستا، پنجرههای بازشو میتوانند در لحظات مهم ظاهر شوند – مانند زمانی که کسی مقالهای را تمام میکند یا قصد خروج را نشان میدهد.
- نتایج قابل اندازه گیری: عملکرد آنها به راحتی قابل ردیابی است و به شما امکان می دهد به سرعت آنچه را که کار می کند آزمایش و بهینه کنید
- تبادل ارزش: آنها فرصت های واضحی را برای ارائه چیزهای مفید (تخفیف، منابع، دسترسی جامعه) در ازای مشارکت ایجاد می کنند
راز؟ با آنها کمتر مانند وقفه و بیشتر مانند پیشنهادهای مفید رفتار کنید – درست مانند یک کارمند فروش خوب که دقیقاً می داند چه زمانی باید وارد عمل شود.
چگونه یک پاپ آپ خروجی برای وب سایت وردپرس خود راه اندازی کنید
در اینجا یک راهنمای گام به گام در مورد نحوه ایجاد و افزودن پاپ آپ خروجی به وب سایت خود آورده شده است:
1. Thrive Leads را دانلود و نصب کنید
اگر به دنبال آن هستید، Thrive Leads انتخاب شماره یک شماست ایجاد کنید فرم های انتخاب کردن تا مخاطبان خود را متقاعد کنید که تبدیل شوند.

اول از همه، استفاده از آن آسان است. با کشیدن و رها کردن آن عملکرد، طراحی سفارشی فرم ها، حتی برای مبتدیان، یک نسیم است وردپرس وب سایت صاحبان نیازی به تلاش برای فهمیدن نیست HTML یا CSS.
این ابزار همه چیز در مورد ساده و کارآمد کردن چیزها برای شما است. و با انواع مختلف قالب ها (به طور دقیق 450+) که نه تنها چشم نواز هستند، بلکه از نظر تبدیل بهینه می شوند، شما قرار است توجه مخاطبان خود را به خود جلب کنید.

قالب ها و پاپ آپ ها در Thrive Leads
نکته جالب در مورد Thrive Leads روشی است که به شما امکان میدهد مشخص کنید چه کسی فرمهای شما را میبیند و پنجره های بازشو.
شما می توانید محتوای خود را بر اساس آنچه بازدیدکنندگان شما به آن علاقه دارند و از کجا آمده اند تنظیم کنید (مثلاً رسانه های اجتماعی پست)، و بیشتر. این به این معنی است که می توانید محتوای خود را به هر بازدیدکننده ای فوق العاده مرتبط کنید و شانس تعامل آنها با آن را افزایش دهید.
از نظر ادغام ها، به راحتی می توانید این را وصل کنید افزونه با مورد علاقه شما بازاریابی ایمیلی خدمات و بازاریابی اتوماسیون ابزار.
این بدان معناست که شما می توانید سرنخ های جدید خود را به راحتی و به طور موثر مدیریت کنید. به علاوه، افزونهموتور تجزیه و تحلیل دقیق به شما کمک می کند تا نحوه عملکرد فرم های خود را پیگیری کنید و بینش هایی را که برای بهبود مداوم نیاز دارید به شما ارائه می دهد.
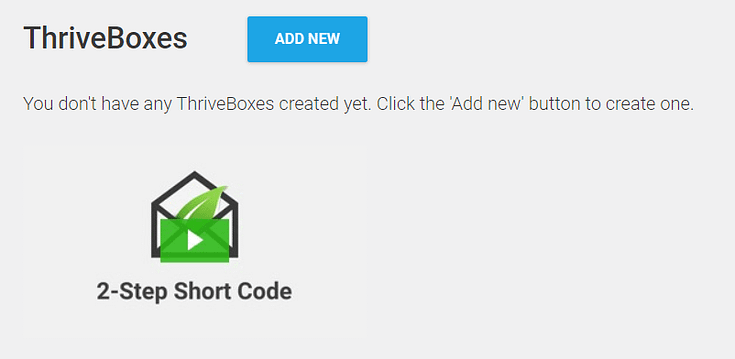
2. یک ThriveBox جدید ایجاد کنید
ThriveBoxها یک راه سریع و آسان برای ایجاد پنجره های بازشو برای صفحات یا پست های شما هستند.
پس از راه اندازی Thrive Leads، به پایین بروید تا قسمت ThriveBox را پیدا کنید.

روی «افزودن جدید» کلیک کنید و ThriveBox خود را یک نام بگذارید.

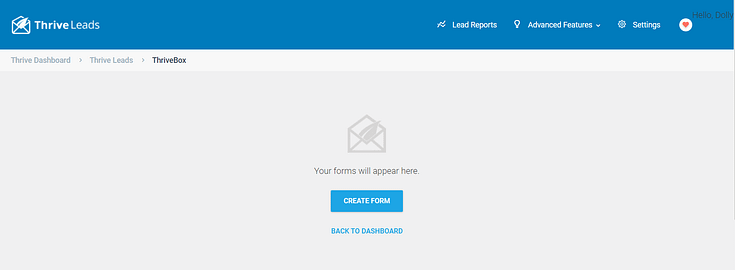
3. یک فرم برای ThriveBox خود ایجاد کنید
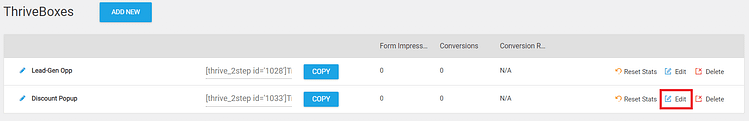
در مرحله بعد، باید یک فرم برای ThriveBox خود ایجاد کنید. روی دکمه “ویرایش” در کنار ThriveBox که به تازگی ایجاد کرده اید کلیک کنید.

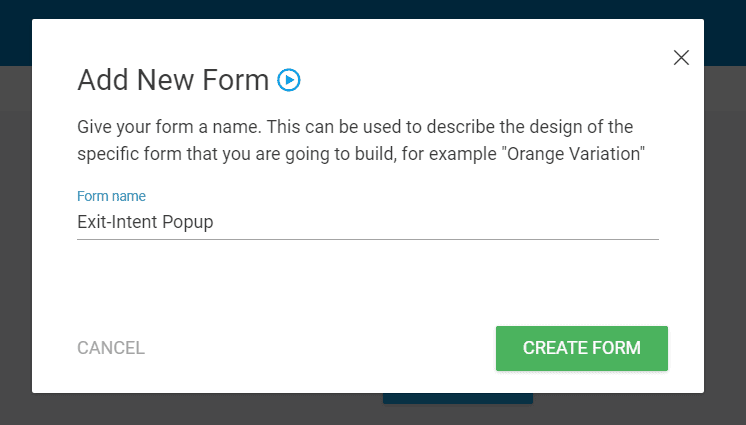
صفحه جدیدی ظاهر می شود که باید روی آن کلیک کنید “ایجاد فرم” را فشار دهید و با ایجاد فرم خود ادامه دهید.

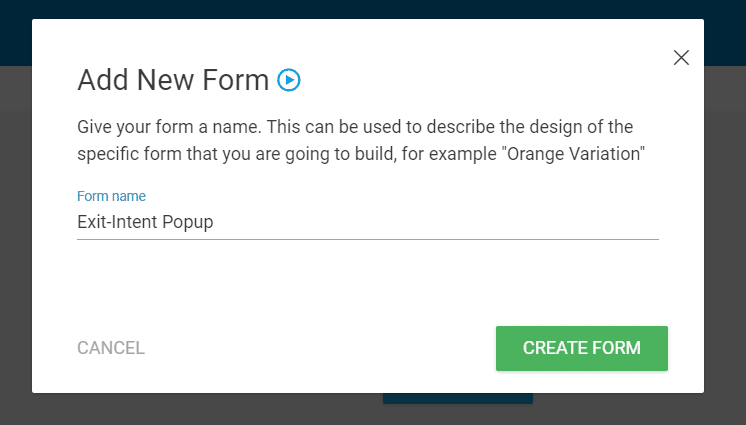
پنجره دیگری ظاهر می شود که از شما می خواهد فرم خود را نام ببرید. پس از انجام این کار، روی دکمه “ایجاد فرم” کلیک کنید و به داشبورد Thrive Leads باز خواهید گشت.

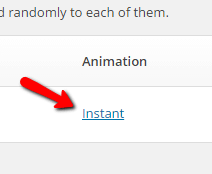
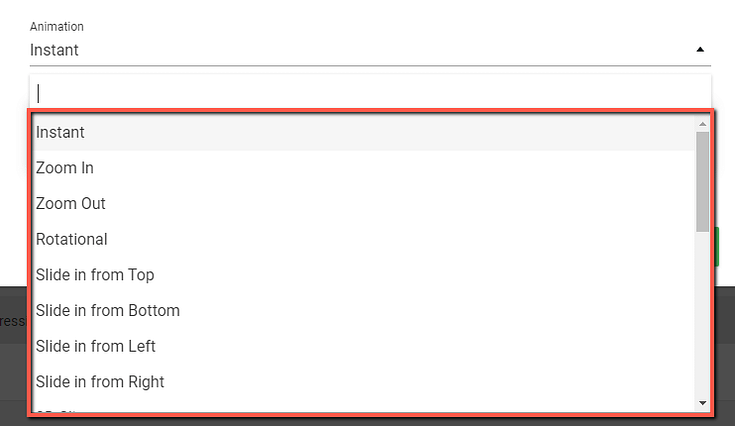
4. یک انیمیشن برای فرم خود تنظیم کنید

میتوانید از میان گزینههای مختلف انیمیشن برای بازشو انتخاب کنید.

5. یک الگو انتخاب کنید و طرح پاپ آپ خود را ویرایش کنید
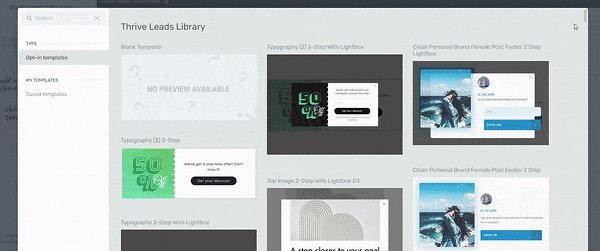
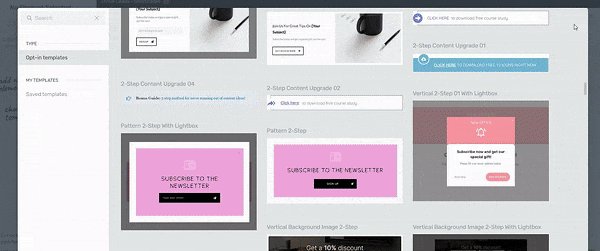
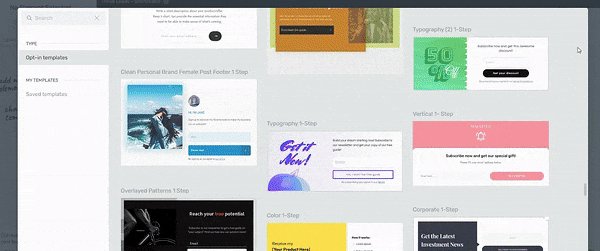
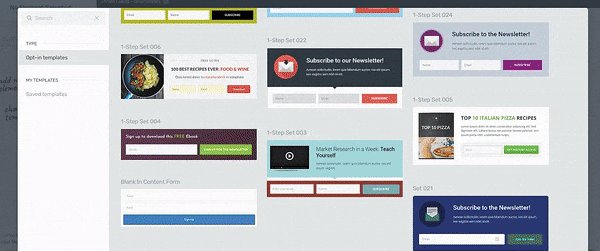
Thrive Leads صدها قالب فرم انتخابی برای انتخاب شما دارد. این شامل قالب های ThriveBox نیز می شود.
برای انتخاب یک قالب برای فرم ThriveBox خود، گزینه “Edit Design” را انتخاب کنید.

در کتابخانه ما از الگوهای طراحی شده حرفه ای پیمایش کنید تا زمانی که الگوی مناسب برای پیشنهاد خود را پیدا کنید.

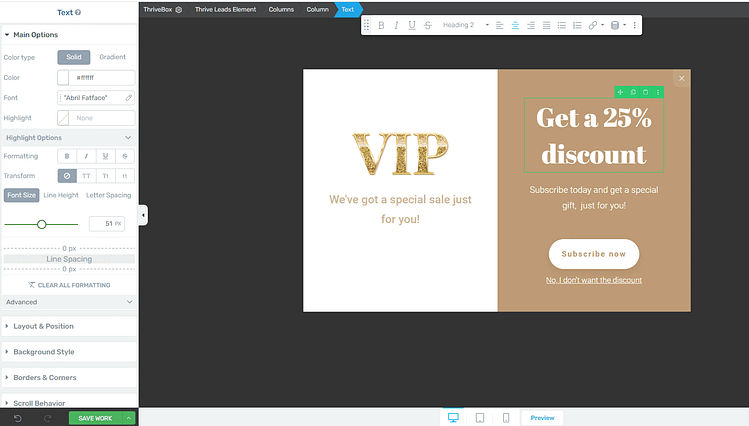
هنگامی که یک الگو را انتخاب کردید، Thrive Visual Editor باز می شود و به شما امکان می دهد فرم خود را سفارشی کنید.

شما می توانید هر عنصر از پنجره بازشو از جمله متن، رنگ ها، تصویر پس زمینه و فراخوان ها را تغییر دهید – شما در کنترل هستید!
پس از اینکه فرم خود را سفارشی کردید، فرم را ذخیره کنید و از ویرایشگر خارج شوید.
6. پاپ آپ خود را به صفحه خود اضافه کنید
اکنون باید پاپ آپ خود را به صفحه فرود خود اضافه کنید. من از Thrive Architect برای صفحاتم استفاده می کنم، بنابراین اینطور خواهد بود واقعا آسان برای انجام این کار
اگر میخواهید مطمئن شوید که بازدیدکنندگان شما تبلیغات یا پیشنهادات خاصی را مشاهده میکنند، باید a رویداد صفحه
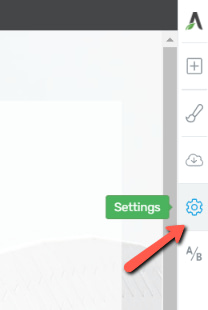
ابتدا نماد “Cog” را در نوار کناری سمت راست انتخاب کنید تا به تنظیمات رویداد صفحه دسترسی پیدا کنید.

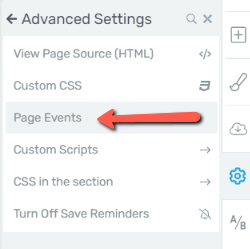
سپس، روی “تنظیمات پیشرفته” بخش:

بعد، را انتخاب کنید “رویدادهای صفحه” گزینه:

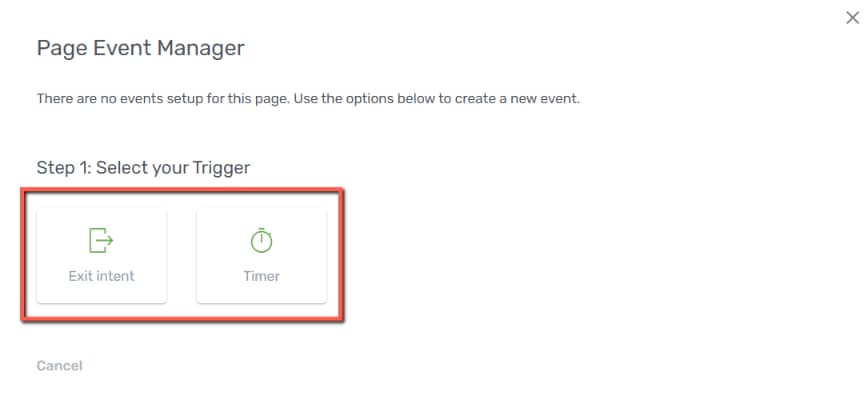
“مدیر رویداد صفحه” باز می شود و شما باید یک ماشه را انتخاب کنید. شما می توانید یکی را انتخاب کنید “نیت خروج” به این معنی که رویداد صفحه زمانی ظاهر می شود که بازدید کننده سعی می کند از صفحه خارج شود یا “تایمر”، به این معنی که رویداد صفحه پس از مدت زمان مشخصی نمایش داده می شود.

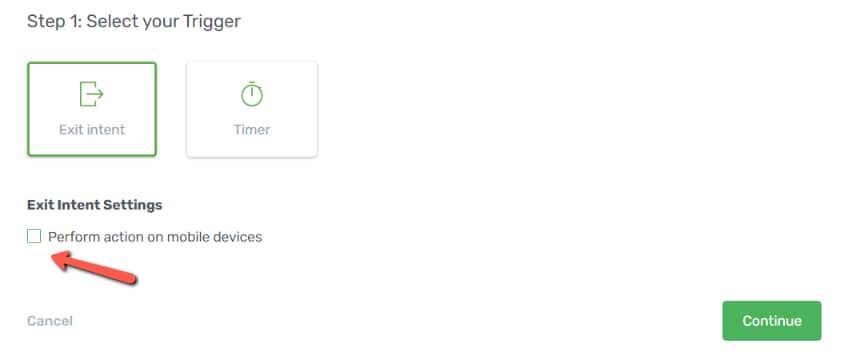
گزینه “Exit intent” را انتخاب کنید.

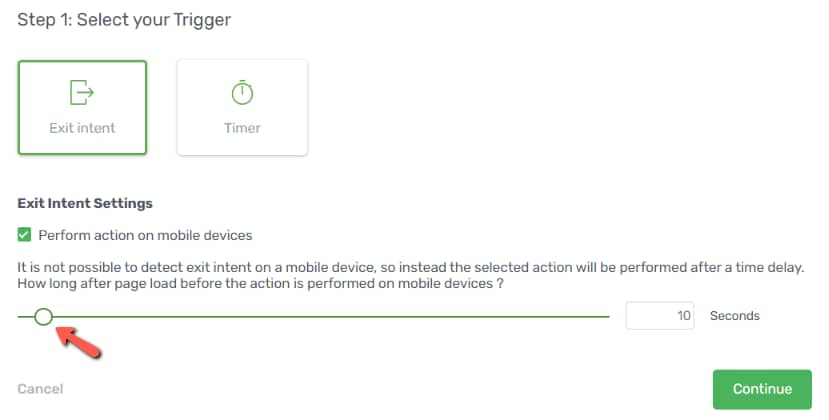
می توانید انتخاب کنید که پنجره بازشو در دستگاه های تلفن همراه فعال شود. اما اگر این کار را انجام دهید، باید یک تایمر برای فعال کردن پنجره بازشو تنظیم کنید زیرا دستگاه های تلفن همراه نمی توانند قصد خروج را تشخیص دهند.

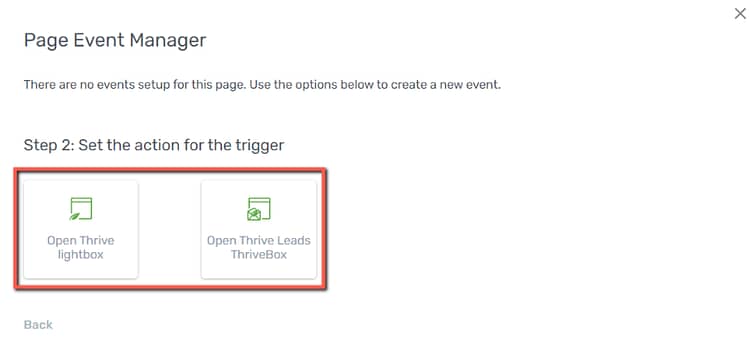
اکنون، باید یک اقدام برای ماشه انتخاب کنید. گزینه “Open Thrive Leads ThriveBox” را انتخاب کنید.

روی “اعمال” کلیک کنید و فراموش نکنید که فرم خود را پیش نمایش کنید.
سوالات متداول
س: آیا باید یک پنجره بازشو با قصد خروج از ابتدا کدنویسی کنم؟
پاسخ: خیر – می توانید از افزونه ای مانند Thrive Leads برای طراحی پاپ آپ خود استفاده کنید. شما یک سازنده کشیدن و رها کردن و قالب های از پیش ساخته شده دریافت می کنید.
س: چگونه مطمئن شوم که پنجره بازشو من فقط زمانی نمایش داده می شود که شخصی قصد خروج دارد؟
پاسخ: اکثر افزونه های بازشو دارای یک گزینه راه اندازی خروجی داخلی هستند. معمولاً این مورد را در تنظیمات پنجره بازشو در قسمت «تریگرها» یا «قوانین نمایش» پیدا خواهید کرد. فقط کافی است کادر خروجی را علامت بزنید و افزونه به طور خودکار ردیابی ماوس را انجام می دهد.
س: بهترین راه برای آزمایش اینکه آیا پنجره خروجی من کار می کند چیست؟
پاسخ: این آزمایش سریع را امتحان کنید: سایت خود را در یک پنجره ناشناس باز کنید (برای جلوگیری از مشکلات حافظه پنهان)، اجازه دهید صفحه به طور کامل بارگیری شود، سپس به سرعت ماوس خود را به سمت نوار آدرس مرورگر حرکت دهید، مثل اینکه می خواهید خارج شوید. پنجره شما باید ظاهر شود. اگر اینطور نیست، تنظیمات ماشه خود را دوباره بررسی کنید و مطمئن شوید که پنجره بازشو خود را منتشر کرده اید (نه فقط ذخیره شده).
حالا نوبت شماست: همین امروز پنجره خروجی خود را بسازید
همانطور که می بینید پنجره های خروجی در وردپرس لازم نیست پیچیده باشند. ابزارهای مناسب و یک رویکرد استراتژیک به شما کمک میکند تا بازدیدکنندگان را در لحظهای عالی جذب کنید و جهشهای بالقوه را به آن تبدیل کنید تبدیل های ارزشمند. فقط پیام خود را واضح نگه دارید، طراحی خود را تمیز نگه دارید و نتایج پنجره بازشو را برای افزایش عملکرد آزمایش کنید.
در حال حاضر آماده رد شدن از دردسر و ایجاد پنجره های بازشو با هدف خروج با تبدیل بالا هستید؟ رشد منجر می شود این کار را با ابزارهای کشیدن و رها کردن، هدف گیری هوشمند و قالب های آماده تبدیل آسان می کند. به علاوه، تست A/B به شما امکان میدهد پنجرههای بازشو را برای حداکثر نتایج کامل کنید.
اکنون Thrive Leads را امتحان کنید
[ad_2]
منبع:totalwptheme



