چگونه یک وب سایت نمونه کارها ایجاد کنیم که شما را به مشتریان جذب کند
[ad_1]
آیا به دنبال ایجاد یک نمونه کار وردپرس هستید که با مشتریان بالقوه ارتباط برقرار کند؟ چه تصویرگر، طراح، عکاس یا هر نوع خلاق دیگری باشید – در جای درستی هستید. و نگران نباشید، به مهارت های کدنویسی یا بودجه هنگفتی نیاز نخواهید داشت.
این راهنما با در نظر گرفتن خلاقیت های بصری طراحی شده است، اما اصول به همان اندازه برای نویسندگان، نوازندگان، یا هر کسی که به دنبال نمایش آنلاین آثار خود است، کار می کند.
من شما را از طریق ایجاد یک نمونه کار حرفهای راهنمایی میکنم که بیش از نمایش کار شما انجام میدهد – به شما کمک میکند تا ارتباطات معنیداری با مشتریان بالقوه ایجاد کنید. چه بخواهید کار سفارشی بیشتری داشته باشید و چه بخواهید دامنه حرفه ای خود را گسترش دهید، هر آنچه را که نیاز دارید در اینجا پیدا خواهید کرد. بهترین قسمت؟ شما می توانید به محض پایان خواندن شروع به ساختن کنید.
آیا آمادهاید به کار خود خانه آنلاینی که شایسته آن است بدهید؟ بیایید شروع کنیم.
چرا یک وب سایت نمونه کار بسازیم؟
بیایید در مورد اینکه چرا داشتن وب سایت خود در حال حاضر اهمیت دارد، در حالی که احساس می شود همه نیمی از زندگی خود را آنلاین می گذرانند، صحبت کنیم. در حالی که پلتفرم های رسانه های اجتماعی می آیند و می روند، یک وب سایت نمونه کار حرفه ای پایه دیجیتالی شما باقی می ماند.
وب سایت خود را به عنوان گالری دیجیتال دائمی خود در نظر بگیرید. در حالی که اینستاگرام و سایر پلتفرم ها برای شبکه سازی عالی هستند، وب سایت شما جایی است که کنترل خلاقانه کاملی دارید. شما انتخاب می کنید که چگونه کار خود را ارائه دهید، داستان خود را بگویید، و تخصص خود را به نمایش بگذارید – همه اینها بدون تغییر الگوریتم یا محدودیت های پلت فرم بر دید شما تأثیر می گذارد.
یک وب سایت نمونه کارها به خوبی ساخته شده نیز به نمایه حرفه ای شما اعتبار می بخشد. این به مشتریان و همکاران بالقوه نشان می دهد که شما روی کاردستی خود سرمایه گذاری کرده اید. با راهاندازی مناسب، حتی میتوانید آن را به یک ابزار تجاری قدرتمند تبدیل کنید – چه فروش مستقیم کارتان، جذب کمیسیون یا ارتباط با فرصتهای جدید.
همانطور که در این راهنمای وردپرس پیش می رویم، متوجه خواهید شد که چگونه هر عنصر می تواند به شما در ایجاد ارتباطات معنی دار با مخاطبان هدف و مشتریان بالقوه کمک کند.
ایجاد یک وب سایت نمونه کارها که سران را جلب می کند (و مشتریان را برنده می کند)
قبل از اینکه به نحوه انجام کارها بپردازیم، بیایید مواد اولیه ای را که برای یک وب سایت نمونه کارها نیاز دارید که در واقع به شما کمک می کند مشتری جذب کنید، پوشش دهیم. برای شروع به دو چیز اصلی نیاز دارید: نام دامنه (آدرس وب سایت شما، مانند yourname.com) و میزبانی وب (آن را به عنوان خانه وب سایت خود در اینترنت در نظر بگیرید).
ما از وردپرس برای ساخت سایت شما استفاده خواهیم کرد. در حالی که گزینه های دیگری وجود دارد، وردپرس بیشترین آزادی را برای رشد و تطبیق نمونه کارها با تغییر نیازها به شما می دهد. اگر قبلاً هرگز از آن استفاده نکرده اید نگران نباشید – ممکن است کمی طول بکشد تا با آن راحت شوید، اما سود آن ارزشش را دارد.
با پوشش این پایه ها، بیایید به چیزهای خوب بپردازیم.
1. ابزارهای ساخت وب سایت خود را انتخاب کنید
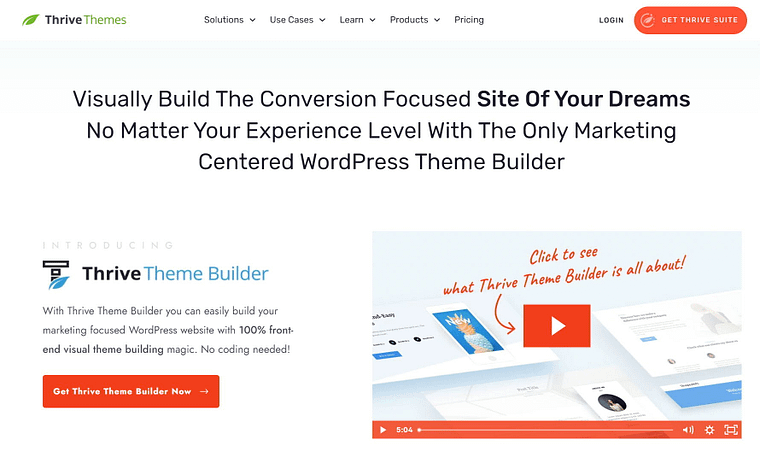
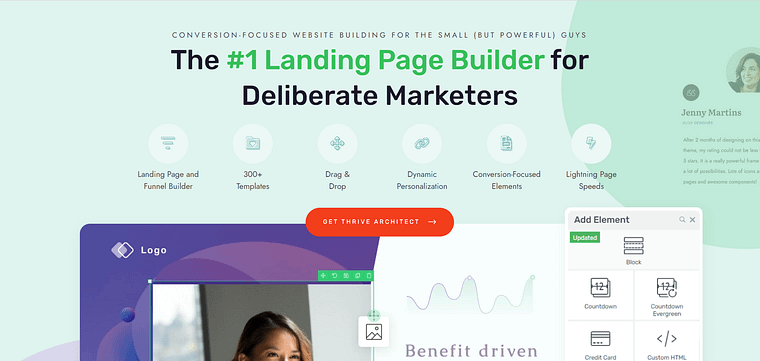
ایجاد یک وب سایت در وردپرس زمانی که ابزارهای مناسب را در گوشه خود داشته باشید بسیار ساده تر می شود. و به همین دلیل است که من استفاده از Thrive Theme Builder و Thrive Architect را توصیه می کنم.
این دوتایی ساخت وب سایت گزینه ای عالی برای مبتدیان وردپرس است که نمی خواهند با کد دست و پنجه نرم کنند و کاربران پیشرفته تری که ابزارهایی را ترجیح می دهند که به آنها کمک می کند یک وب سایت با کیفیت بالا راه اندازی کنند.
من از این ابزارها در چند سال گذشته برای هر وب سایتی که ساخته ام استفاده کرده ام و اجازه دهید به شما بگویم – آنها ارزش آن را دارند
Thrive Theme Builder به شما کمک می کند تا با ساختار مناسب برای وب سایت خود شروع کنید. در عرض چند دقیقه (و کلیک)، یک پوسته وردپرس سفارشی خواهید داشت که با یک طرح رنگ، فونت، طرحبندی صفحه و سبک کامل میشود.


پس از اتمام تم خود، به Thrive Architect می روید تا قالب های صفحه خود را سفارشی کنید.
Thrive Architect به شما آزادی طراحی صفحات فرود را می دهد که واقعاً متناسب با برند شما باشد. نیازی به مبارزه با HTML، CSS یا هر زبان برنامه نویسی دیگری نیست. کافی است عناصر را روی صفحات خود بکشید و رها کنید تا یک طراحی خیره کننده ایجاد کنید.


این ابزارها با در نظر گرفتن شما، خالق، طراحی شده اند. هدف شما این است که کار و برند خود را به بهترین شکل ممکن به نمایش بگذارید و این ابزارها این فرصت را به شما می دهند که دقیقاً این کار را انجام دهید.
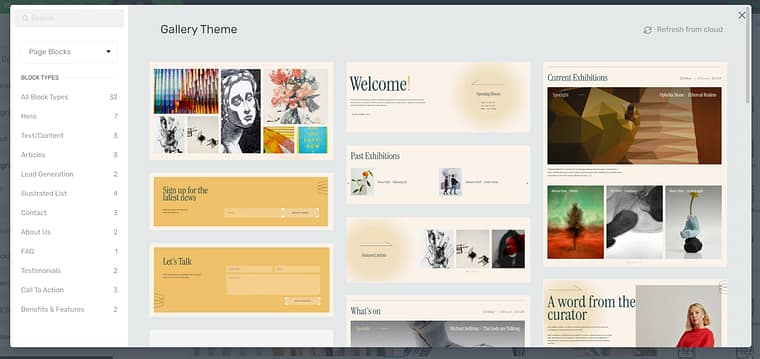
2. تم گالری را انتخاب کنید: مناسب برای نمونه کارها بصری
برای شروع، باید Thrive Theme Builder را نصب و فعال کنید. این نباید خیلی طول بکشد.
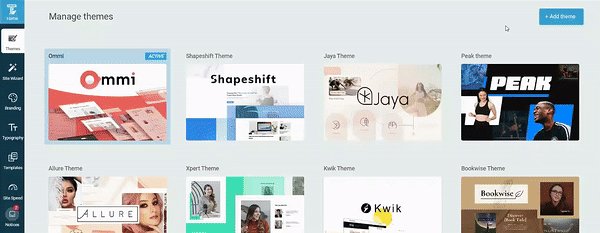
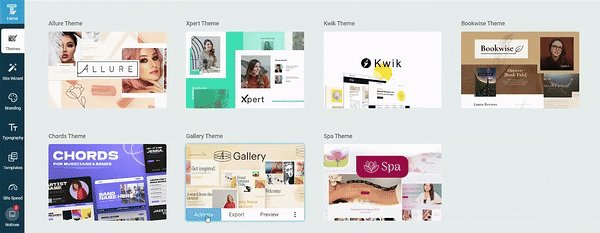
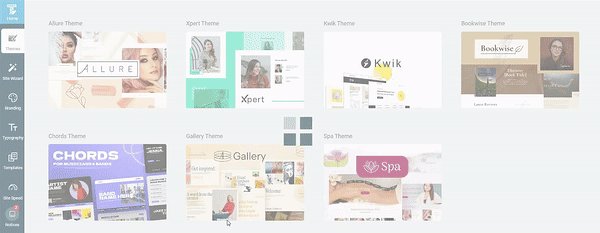
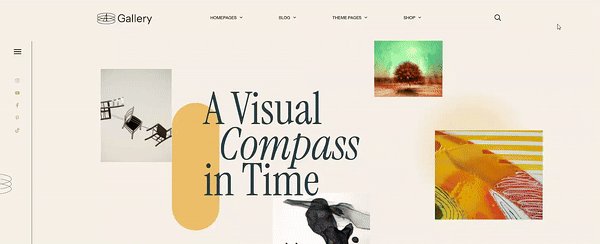
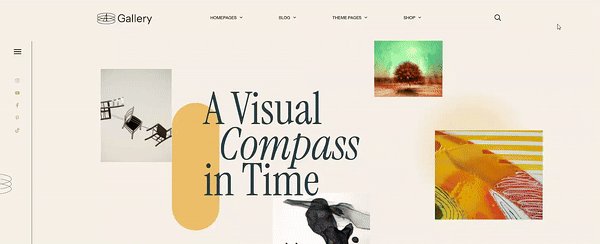
هنگامی که وارد شدید، باید موضوع خود را انتخاب کنید – و ما بهترین گزینه را برای شما داریم: گالری قالب وردپرس.


به Thrive Theme Builder بروید و تم گالری را انتخاب کنید
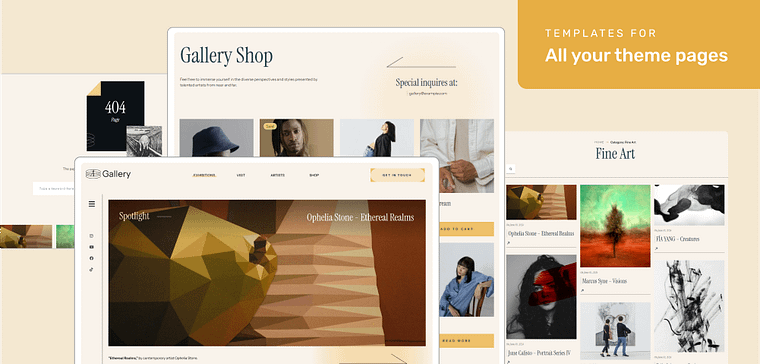
گالری یک تم نمونه کار وردپرس عالی برای خلاقانی است که میخواهند کارشان بدرخشد. چه تصویرگر، طراح، عکاس یا هر هنرمند بصری دیگری باشید، این موضوع به نمونه کارهای شما ارائه حرفه ای را می دهد که شایسته آن است.
اگر به دنبال چیدمانی هستید که کار شما را جلو و در مرکز قرار دهد و در عین حال طراحی تمیز و مشتری پسند را حفظ کند – این دقیقا همان چیزی است که به آن نیاز دارید.


گالری تم عالی برای هنرمندان تجسمی و دیگر خلاقان است.
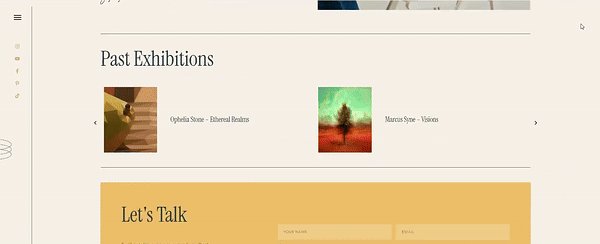
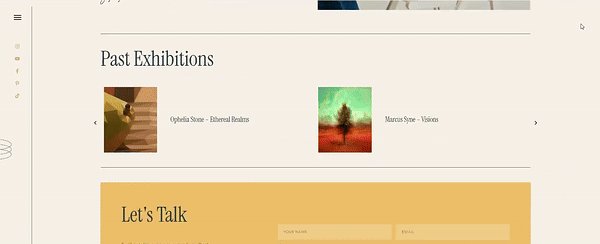
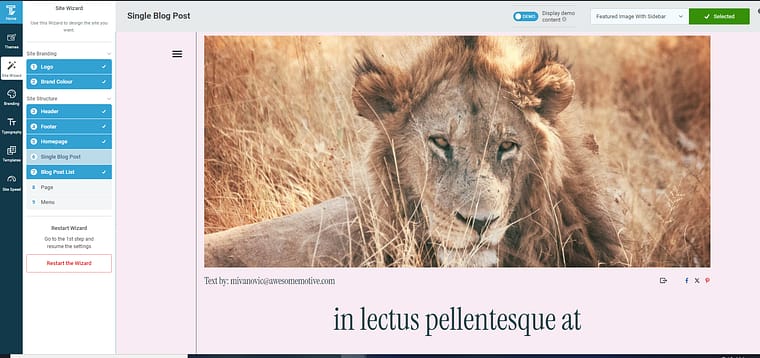
این تم با طراحی تمیز و استفاده متفکرانه از فضای سفید، پسزمینهای عالی برای نمایش نمونه کارها، مطالعات موردی و پروژههای خلاقانه شما ایجاد میکند.
بدون نیاز به ساعتها تلاش برای یافتن طراحی عالی برای وبسایت خود – ما این کار را برای شما انجام داده ایم.
شما تمام قالبهای صفحه مهمی را که برای ایجاد یک وبسایت حرفهای برای برندتان نیاز دارید، از صفحه اصلی گرفته تا طرحبندی وبلاگ و راهاندازی فروشگاه خود (اگر با WooCommerce میفروشید) دریافت میکنید.


و برای اینکه به وبسایت خود احساسی واقعاً سفارشی بدهید، 32 قالب بلوک با کیفیت بالا نیز دریافت میکنید تا به صفحات خود اضافه کنید و مطابق با نام تجاری خود بسازید.
قالب بلوک چیست؟
قالب های بلوک Thrive Architect بخش های از پیش طراحی شده ای هستند که می توانید به راحتی تنها با یک کلیک به صفحات خود اضافه کنید. این الگوها از عناصر مختلفی مانند جعبه متن، تصاویر، فرمهای تماس و دکمهها تشکیل شدهاند که همگی در طرحبندیهای بصری جذابی چیده شدهاند.
شما می توانید به سرعت این قالب ها را مطابق با برند خود سفارشی کنید و در زمان و تلاش شما در طراحی صفحات وب سایت خود از ابتدا صرفه جویی کنید.
ببینید؟ همه چیزهایی که برای ایجاد یک وب سایت حرفه ای به تنهایی نیاز دارید.
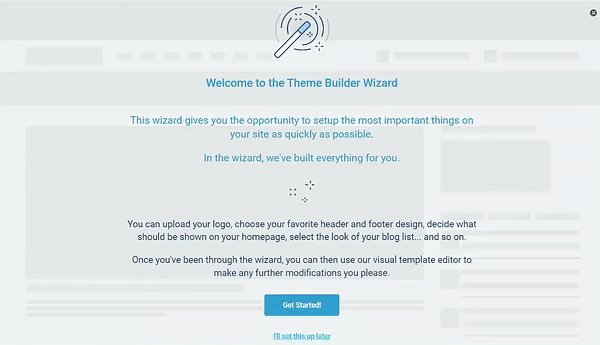
3. ساختار سایت خود را در کمتر از 30 دقیقه تنظیم کنید
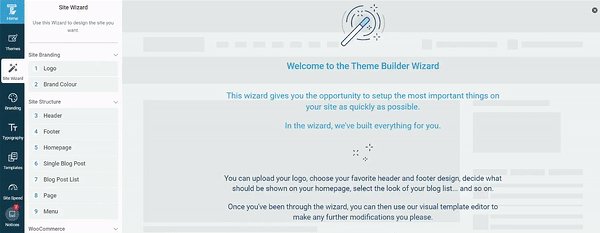
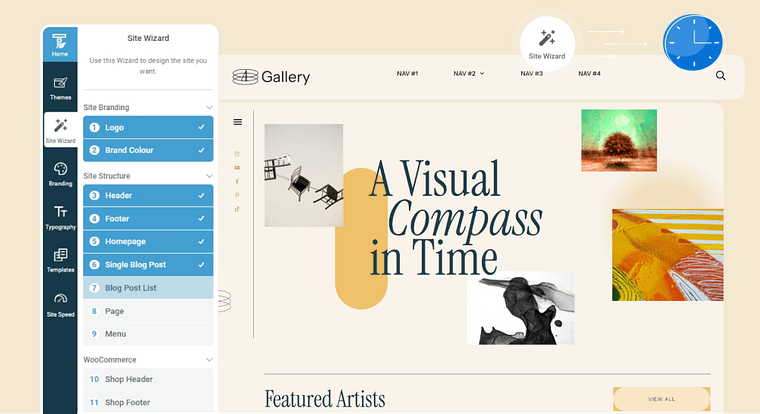
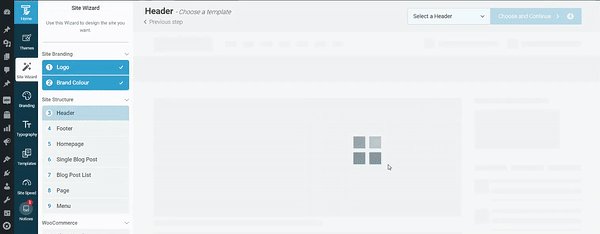
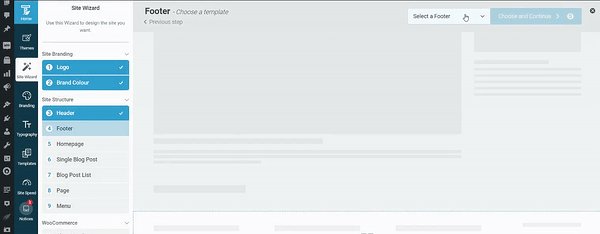
Thrive Theme Builder Setup Wizard به شما کمک می کند تمام قالب های صفحه، طرح رنگ و فونت های مورد نیاز برای طراحی سایت خود را انتخاب کنید — و انجام این کار فقط چند دقیقه طول می کشد.


جادوگر شما را در ساخت وب سایت خود با قالب ها راهنمایی می کند. در اینجا چیزی است که شامل می شود:
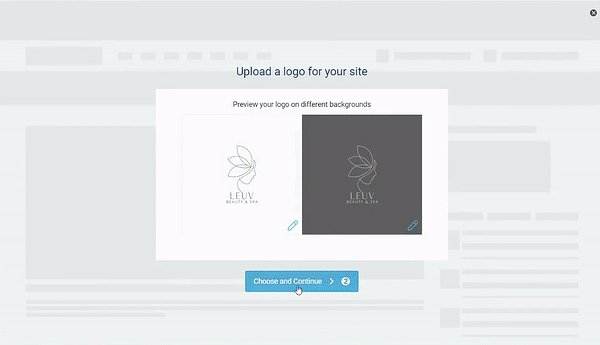
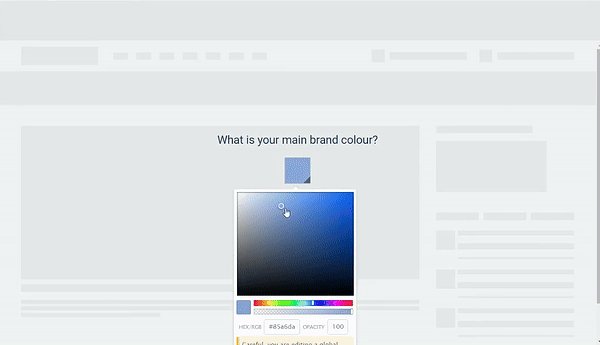
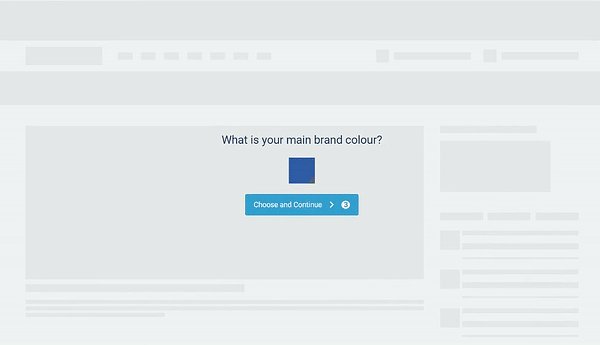
لوگویی برای پس زمینه های تیره و روشن در وب سایت شما. همچنین می توانید با انتخاب رنگ برند اصلی، طرح رنگ سایت خود را انتخاب کنید. این طرح رنگی به طور خودکار روی قالب ها، فونت ها، بلوک ها و غیره وب سایت شما اعمال می شود.


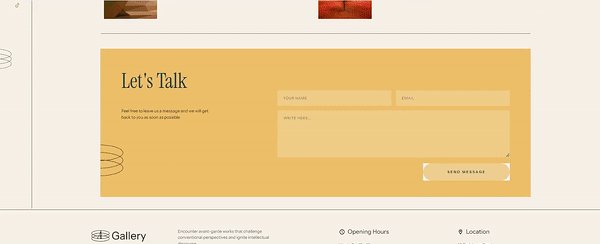
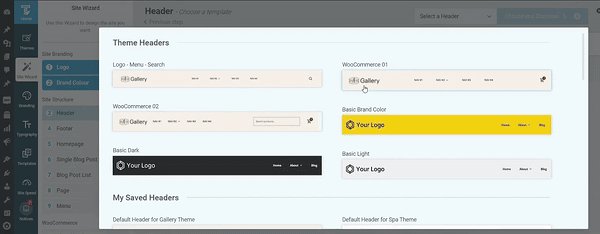
هدر و پاورقی مرتب برای پیمایش ساده سایت.


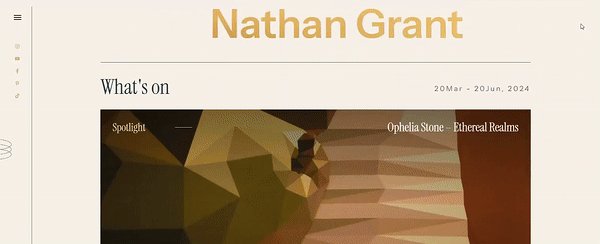
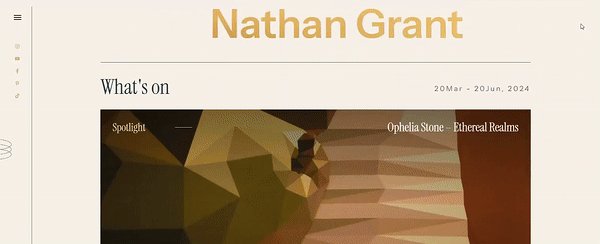
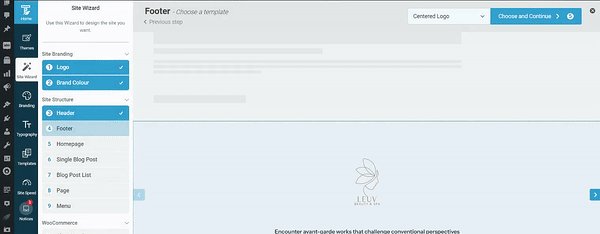
قالب صفحه اصلی عالی برای سایت شما. شما دو گزینه دارید – یک الگوی متمرکز بر گالری که منجر به نمایش آثار هنری شما در ابتدا می شود، یا یک الگوی متمرکز بر هنرمند تا ابتدا ذهن مخاطب خود را با ذهن پشت کار آشنا کنید.


الگویی برای پست های وبلاگ شما.


و خیلی بیشتر.
در پایان Setup Wizard، یک طرح وب سایت تمیز ایجاد کرده اید که می توانید با استفاده از Thrive Architect آن را سفارشی کنید.
گالری همچنین با سایر قالبهای صفحه پیشفرض ارائه میشود – صفحه 404، صفحه درباره، و غیره. میتوانید آنها را در بخش «قالبها» در Thrive Theme Builder پیدا کنید.


بخش قالب ها در Thrive Theme Builder
و شما بروید! شما به تازگی کل ساختار وب سایت خود را تنظیم کرده اید. به همین راحتی!
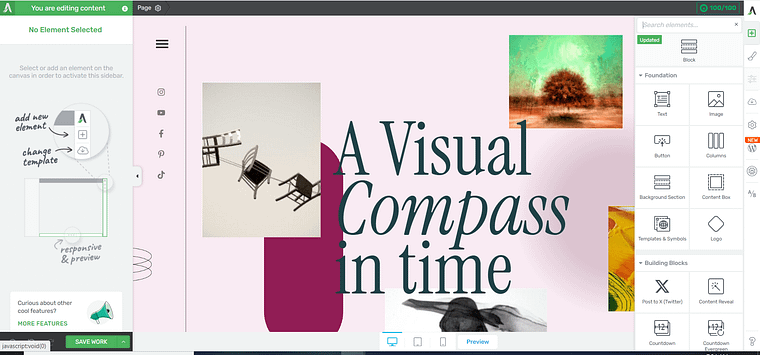
4. صفحات اصلی خود را در Thrive Architect ایجاد و سفارشی کنید
در مرحله بعد، باید بقیه صفحات سایت خود را با Thrive Architect، بهترین سازنده صفحه فرود برای انجام کار، ایجاد کنید.
این ابزار به شما می دهد کنترل کامل بیش از ظاهر وب سایت شما و انعطاف پذیری طراحی برای تبدیل هر قالب به یک صفحه منحصر به فرد. شما همچنین یک ویرایشگر کشیدن و رها کردن برای سفارشی کردن صفحات خود به راحتی دریافت می کنید.
قالب های صفحه ما برای کمک به شما در ساخت سریع صفحات وجود دارد. همه آنها عالی به نظر می رسند و به راحتی می توان با چند کلیک، کشیدن و رها کردن آنها را سفارشی کرد.


اما آزادی خلاقانه واقعی با قالب های بلوک ما همراه است. اگر احساس میکنید چیزی گم شده است، میتوانید بلوکهای جدیدی را به صفحات خود اضافه کنید یا آنهایی را که نمیخواهید حذف کنید – با یک کلیک.


طراحی سایت شما در دستان شماست – بدون هیچ استرسی
و اگر به عناصر طراحی بیشتری نیاز دارید، کافی است به نوار کناری سمت راست در ویرایشگر Thrive Architect نگاهی بیندازید.
با تمام این ابزارها می توانید بدون هیچ زحمتی بقیه صفحات را برای وب سایت خود ایجاد و سفارشی کنید.
5. صفحه اصلی نمونه کارها خود را کامل کنید
اکنون که صفحات کلیدی خود را راه اندازی کرده اید، بیایید بر روی ایجاد صفحه اصلی شما واقعاً برای شما تمرکز کنیم. به هر حال، اغلب این اولین برداشتی است که مشتریان بالقوه از کار شما خواهند داشت.
زمانی را به یاد دارید که قبلاً برنامه Thrive Theme Builder Setup Wizard را مرور کردیم؟ این به ما نقطه شروع خوبی برای صفحه اصلی شما داد…
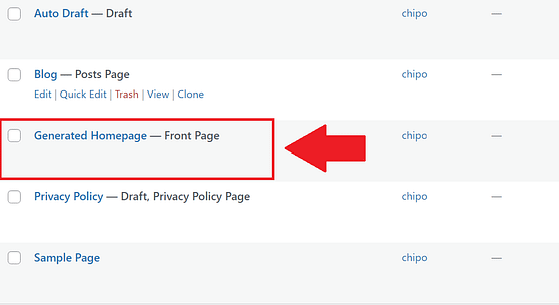
خبر خوب این است که یک صفحه اصلی قبلاً به طور خودکار برای شما ایجاد شده است، بنابراین نیازی به ایجاد آن از ابتدا یا کمانچه با تنظیمات صفحه اصلی نیست.
شما می توانید آن را به راحتی در بخش “صفحات” داشبورد مدیریت وردپرس خود پیدا کنید – فقط “صفحه اصلی ایجاد شده” را جستجو کنید.


روی لینک کلیک کنید و از داشبورد وردپرس به فضای ویرایشگر بلاک وردپرس هدایت می شوید.
در ویرایشگر، روی “Launch Thrive Architect” کلیک کنید.
همانطور که روی طراحی صفحه خود کار می کنید، ممکن است لازم باشد بخش های جدیدی را اضافه کنید (مثلاً یک منوی کشویی، قسمت ابزارک ها، یا بخش سؤالات متداول) یا تعدادی را حذف کنید. میتوانید درست جلو بروید و از قالبهای بلوک و عناصر طراحی برای سفارشی کردن ظاهر صفحه اصلی خود استفاده کنید.
برای یک نکته
قالبهای صفحه اصلی گالری با قالبهای موجود در بستههای تم دیگر ما کمی متفاوت است، اما اگر برای ایجاد یک صفحه اصلی عالی نیاز به یادگیری چند روش دارید – این راهنما را بررسی کنید.
6. سیستم اتصال مشتری خود را راه اندازی کنید
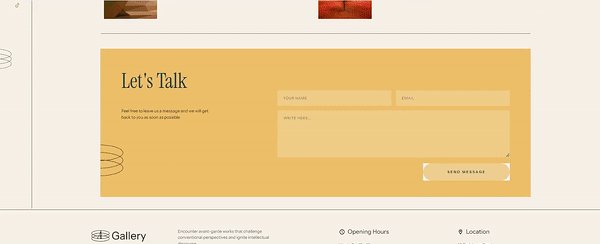
آیا می خواهید با مشتریان بالقوه در ارتباط باشید و آنها را با آخرین کارهای خود به روز نگه دارید؟ شما می خواهید نمونه کارها خود را به یک سرویس بازاریابی ایمیلی متصل کنید.
این یک راهاندازی یکباره با استفاده از Thrive API است و سادهتر از آن چیزی است که به نظر میرسد. پس از انجام این کار، می توانید به راحتی اطلاعات تماس را از مشتریان علاقه مندی که از سایت شما بازدید می کنند جمع آوری کنید.
در اینجا می توانید راهنماهای اتصال دقیق برای همه ارائه دهندگان ایمیل اصلی را بیابید.
برای شروع، به هر صفحه ای که در آن فرم ثبت نام ایمیل دارید، بروید. روی فرم کلیک کنید، سپس در نوار کناری به دنبال “اتصال فرم با سرویس” بگردید و جادوگر راه اندازی را دنبال کنید.
میتوانید دقیقاً چه اطلاعاتی را جمعآوری میکنید (مانند اینکه آیا باید یک قسمت نام را درج کنید) و اینکه چه اتفاقی پس از ثبتنام کسی میافتد را سفارشی کنید – شاید آنها را به مجموعه خود یا صفحه تشکر هدایت کنید.
پس از اتمام این مرحله، بنشینید و وب سایت جدید خود را تحسین کنید.
برای یک نکته
راه اندازی ابزار بازاریابی ایمیلی یک مرحله است. اما، آیا ایده روشنی در مورد چگونگی رشد لیست ایمیل خود و ایجاد سرنخ دارید؟ این راهنمای دقیق می تواند کمک کند.
مراحل بعدی: کاری کنید که نمونه کارها برای شما کار کند
کار عالی – شما اکنون طرحی برای نمونه کارها دارید که در واقع می تواند به رشد کسب و کار شما کمک کند. اما داشتن یک وب سایت زیبا فقط آغاز کار است.
قدم بعدی این است که کار خود را در مقابل افراد مناسب ارائه دهید. زیرا بیایید صادق باشیم – حتی خیره کننده ترین نمونه کارها نیز برای ایجاد فرصت ها نیاز به نگاه درست به آن دارند.
من برخی از منابع رایگان را در زیر گردآوری کرده ام تا به شما کمک کند مشتریان بالقوه را به مجموعه جدید خود جذب کنید. این راهنماها عملی و قابل اجرا هستند – برای خلاقان پرمشغله ای که می خواهند نتیجه بگیرند عالی هستند:
آماده ساختن وب سایت نمونه کارها خود هستید؟
اکنون می توانید ببینید که ایجاد یک نمونه کار حرفه ای و جذب مشتری با استفاده از Thrive Architect و Thrive Theme Builder چقدر قابل دستیابی است. بدون نیاز به مدرک طراحی – فقط دید شما و این ابزارها.
همانطور که با همه چیز بیشتر آشنا می شوید، اصلاح و تنظیم سایت خود برای مطابقت با آنچه می خواهید آسان تر می شود. به آن به عنوان یک بوم خلاقانه دیگر، فقط به شکل دیجیتال فکر کنید.
به یاد داشته باشید، مجموعه شما باید نه تنها کار شما، بلکه هویت حرفه ای شما را نیز منعکس کند.
با خیال راحت با چیدمان ها و عناصر طراحی مختلف آزمایش کنید تا زمانی که همه چیز درست شود. زیبایی این ابزارها این است که می توانید به راحتی هر زمان که بخواهید تغییراتی ایجاد کنید.
از همه مهمتر، چیزی بسازید که به شما اطمینان دهد که با مشتریان بالقوه به اشتراک بگذارید – نمونه کارها که واقعاً تخصص شما را به نمایش می گذارد و داستان حرفه ای شما را بازگو می کند.
برای شروع آماده اید؟
بیایید وب سایت نمونه کارها جدید خود را بسازیم و شروع به جذب مشتریانی کنیم که می خواهید با آنها کار کنید.
[ad_2]
منبع:totalwptheme